学习 React Native 4
改进原生平台
React Native 既能利用原生平台本身的开发优势,也能使用您要为之开发的平台的独有特性。这些包括了用户界面的元素以及动画,就如同平台本身的接口规范一样,诸如:地理位置信息或者是相机,相册。
可以对比一下现在已经存在的跨平台移动解决方案。大部分的方案都是允许您在架构内部开发一个薄薄的伪装层组件,然后再将其实现为原生部分。但用这种方式生成的应用大部分感觉都有“跳”。 基本上他无法完全的复制原生的用户界面元素,所以结果就是,您的应用在很多方面,比方动画以及样式,就显得很不好看,或者是很不自然。React Native 就能很轻松灵活的绕过这问题。
对比传统的移动应用开发过程,React Native 并不会采用同样的访问宿主平台的方式。 有一个为使用API而增加了复杂性的轻量级层还没有被 React Native的核心支持,例如, 在特定的某种情况下同步 API仍然是一个挑战。
开发工具
React Native 小组已经准备好一个强壮的开发工具,同时也在该框架中加入了意义明确的错误信息集, 所以能让您在开发过程中很自然的使用该强壮的开发工具。因此, React Native 能够把原来那些伴随着移动开发过程中存在的大部分疼点都消除了。
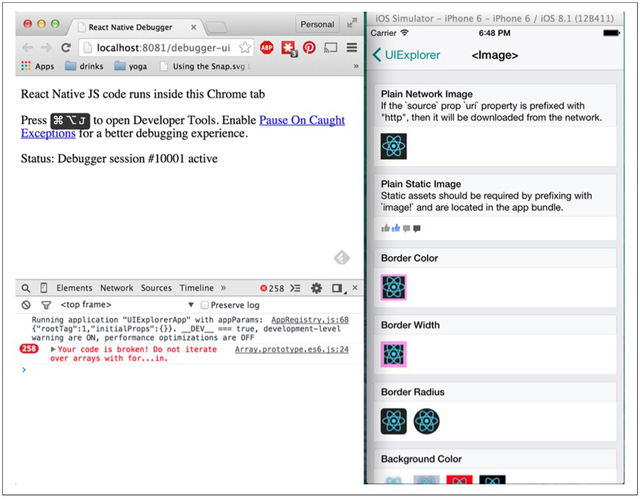
举例来说:因为React native 就是JavaScript, 所以您无须重新编译程序就可以看到任何修改的结果了;实际上,您可以通过按 CMD + R 键去重新加载您的应用,就如同在任何网页上所做的一样。 以前在做 iOS 以及Android两个版本开发的时候,我总是很反感在测试的过程中,我花了多少重新等待以及重新编译的时间。 React Native 把这些时间从分钟级别的消费减少到毫秒级别, 能让您更集中精神在开发的工作中。
另外, React Native 让您使用智能调试工具以及报错机制。如果您习惯于使用 Chrome或者是Safari 的开发工具,您一定会很高兴,这些将可以继续在您的开发过程中使用。同样的,您也可以使用任何习惯的文本编辑器编写 JavaScript: React Native 并不会强迫您只能在Xcode 中做iOS版本的开发,或者是在Android Studio 里做Android版本。

随着您开发经验的逐步提高,React Native 也已经能够改变您的产品发布周期模式。 例如苹果,就已经明确的表示,他们可以接受,对于基于JavaScript 层面的修改可以即时更新,而无须发布新的版本。
所有这些小的意外惊喜加起来就可以节约您和您的团队成员的大量工发时间和精力,允许您能更加集中注意力在您的核心工作中,从而大量提高您的效率。
使用已经拥有的平台知识
对于那些已经很熟悉了指定平台开发的传统原生应用工程师们,移到React Native上来做开发,并不会浪费掉您已经具备的平台规范知识。 远非如此; 您所拥有的知识在很大情况下是非常重要的。 偶然,您也会发现 React Native 的指定平台的桥程序也存在某个不支持宿主平台的API或者是功能,而这个API, 或者是功能恰好是您所需要使用的。这归,如果您已经很了解了 Objective-C就能让您轻松自如的根据自己的需要改写桥程序,同时扩展React Native 的关于iOS版本的支持性能。
支持社区也在 React Native 在新平台的进化过程中起到重要的作用。 开发者可以协助React Native 建立新的桥程序,从而使 React Native 可以更好的适用于不同的平台,该项工作是React Native 能获得成功的强大基础。
风险及缺点
使用 React Native 的最大风险是和他的成熟水平相关的。做为一个很年轻的项目,React Native 不可避免的存在了很多问题,也包括一些没有最优化的实现。 这些风险有一部分可以被开发社区消化掉。 毕竟Facebook已经在真正的产品里使用了该结构,社区的贡献起了很大的作用。 然而,使用特别前沿的一门技术绝对不是意味着,您碰的任何问题通过几页纸就可以完全解决了。
相类似的,您非常依赖库文件,而这些库文件并无须被您正在工作的宿主平台所支持。 因为原生开发团队有可能不能完全和苹果保持协调, 比方说,我们可以想象如果新的 iOS 版本需要抢夺资源才能让React native 库提高速度。然而对于大多数的平台,这些是完全无需要担心的。
其它的一些主要缺点就是当您在使用React Native 的时候碰到一些使用限制。比如您想在宿主平台的API里加入些支持,而这些支持还没有加进 React Native的核心库中。 如果您是一个只会使用 JavaScript 的程序员,那想完成这事儿,您得花费点时间才能完成相关知识的补充。 我们会在本书的最后特别强调这种情境,我会演示下,如何暴露Objective-C的接口给您的javaScript 代码。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-11-15
- 2331
- 公司新闻,网站开发,网站设计,UI


