为 Apple 手表设计应用

移动应用已经在全球范围内进入到了各种智能手机中,而这些应用很快也将占领那些技术发烧友们的手腕了。 新产品 Apple手表是一款采用iOS 类似界面的具有触屏支持的运动设备。
对于iOS的设计师和开发者们来说,给 Apple 手表设计新的应用是一个挑战。在这么小的一个小表盘上,留给用户的交互空间更少了。市面上已经有了一些教程类文件,解释了下这个智能设备的一些基本原理,以及设计的应用程序如何在这个小腕表上工作,但是都不够详细。

这些教程指南也对 Apple 手表的应用界面设计规格做了一个简单介绍。 更多的信息就可以从 人性化界面设计指南 里面找到了,对于每一个想做更深入了解 Apple 手表开发的人来说都很有帮助。
Apple 手表的界面基础
当您刚开始研究 Apple 手表的时候,可能会感觉 Apple 手表应用更象个瘦身版的传统iPhone/iPad应用。实际上,Apple 手表的应用一定要能够脱离原来的iOS应用系统,并且保证功能运行正常。
管理这个连接的框架名字叫做 WatchKit. WatchKit 的资料库里面包括了所有的开发者们需要了解的信息,如何能开发一个第三方的应用,使其可以流畅的运行在Apple 手表上面。 最有趣的地方是开发阶段,您可以将您的应用在 Watchkit Extension 上面进行调试,而这个程序是可以用iPhone 来运行和管理的。

所以 Apple 手表上面的应用程序仅仅就是用来展示信息和记录交互的。 所有在手表上面产生的交互信息都会传送到配对成功的 iOS设备之上,在该设备上面运行的 WatchKit Extension就会记录下来所有的信息了。
手表应用的架构
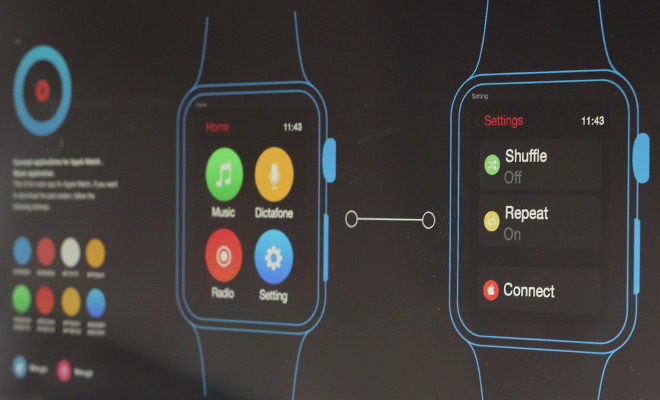
对于 Apple 手表的应用程序来说,都会有三个不同的可视化视图。最普遍的视图我们称之为应用程序视图,无论何时当一个新的应用从主屏上打开开始运行的时候就进入到这个视图状态。

这个应用程序视图包含了所有传统意义上的交互元素,包括您所熟悉的按钮和链接等。 通常我们也称之为包含了全部交互的主应用视图。
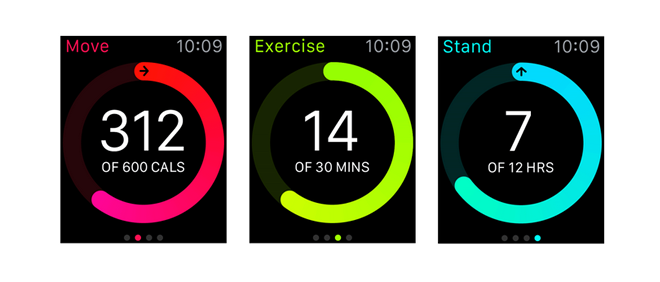
浏览是另外一个典型的视图,该视图主要用来呈现某个应用的相关信息。 浏览视图把不同应用的相关信息整合在一起,通过一个左右的箭头可以翻转浏览就象是一个图片轮播器样。
这个浏览的屏幕不能垂直滚动浏览,也不是要求每个应用都得具备该视图模式。该视图主要是为一些特定应用的那些小块的快速提示信息服务。 这想法的来源也主要是这种浏览模式更方便用户检查相关的信息,而无需要把相关的应用程序多次反复打开关闭。
Apple 手表上的通知视图模式就如同 iOS 上的一样。 这种模式在应用程序有了适时的通知更新时就会自动显现,大部分时间是无须用户进行交互处理的。

另外一个主题也特别值得提起的就是导航架构。 Apple 手表主要有两种导航模式: 分级导航或是分页导航。
在分级导航中,页面之间的跳转是通过链接完成的。如同大部分的网站之间的跳转,也类似于很多的iOS应用程序的行力。 内容都是单独组织起来的,一定要通过链接或是按钮依次访问。
分页导航的感觉和分级类似,但他们是完全不同的两个模式了。分页导航中,内容访问是通过触屏的左右切换。 这些内容之间的关系感觉更紧密,但其实和分级导航来比,也无好或坏之分了。

在实践过程中证明了,这两种导航模式在各种各样的 Apple应用程序设计中都非常有用。
交互的方法
就象其它的触摸式 iOS设备, Apple手表支持所有那些我们已经习惯了的手指点按和切换的传统触摸方式。 但同时 WatchKit 也包含了此新的方式,我们称之为 强力触碰。
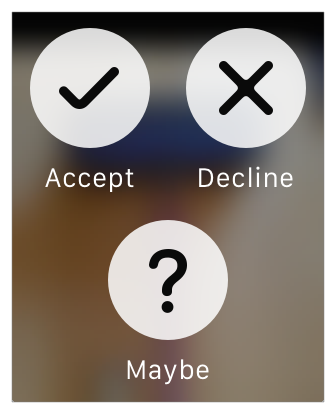
当用户用比平常更多一点的力并持续段时间时,Apple手表会为用户打开包括了更多选项的环境菜单。 这个环境菜单可以应用到操作系统,也可以应用到第三方程序里。 这个效果就如同是在 Windows 操作系统里的鼠标右击或是Mac 系统中的按住 Control 键点按鼠标。

另外一个新的交互方式就是数字皇冠了,这是一个小的机械齿轮位于手表的一侧。 对于一些比较长的页面,我们就可以直接用这个小齿轮翻页,而无须触屏翻页了。对比起来,他比触屏翻页的速度快多了,且操作简单。

手表本身就还包含了另外一个实体的按钮,就在这个数字小皇冠的下面。 这两个机械小工具都是为了交互而存在的,在未来的手表应用发展中,他们一定会发挥更多的作用。
Apple 手表应用设计技术
要精确的指出每一个 Apple手表应用界面设计的准确需求是很困难的,但是有一些设计要点是每一个应用都要特别注意的。 最基本的原则的就是您所有的想法最好都能符合 WatchKit 中原生界面元素的设计准则。
所有的元素行为最好都能和传统的iOS 系统的元素一样,只是他们被缩小放在这个表盘上面了。最常用的交互组件无非就是按钮,切换器,滚动条,以及菜单。其它的一些交互组件主要是为了静态区域,例如表单,图象。

除了这些一般的组件设计,这还些用户体验方面的问题需要好好考量。 Apple 手表应用主要是作用辅助程序来工作,这也就意味着他得和其它设备相连接才能工作。所以您的应用一定要提供尽可以多的有用信息来帮助用户,以免用户根本无法操作。
下面列出一些其它的手表应用设计概念,您在做设计的时候一定也要多考虑一下:
- 限制水平并例的组件数量。
- 尽量多采用左对齐列表,而少用右对齐方式。
- 尽量设计全屏显示界面。
- 尽量让您的可点击组件醒目且易使用。
- 应用的环境菜单中一定是辅助功能,而不是主要功能。
- Apple 手表应用界面的视图模式以及操作模式最好都是全屏模式的。
用户体验设计永远没有尽头,这里有一些很实用的想法可以供您在未来的设计工作做些参考。 由于Apple 手表的界面空间限制,所以平面设计技术一定会更适合绝大多数的应用界面。

另一个要重点考虑的问题清晰度。 由于手表的屏面比较小,所以应用上的文字一定要清晰利落。 高反差的色彩以及容易识别的字体选择是手表应用的不二法则。
随着时间推移: Apple 手表的开发规格说明书已经是越来越严格,并且结构化了。 在不久的将来,我们可以想象到对于图片规格说明书里,甚至会开始限制了图标大小的标准了。可是即使到了那个时候,您得明白,对于您自己的Apple 手表应用来说,仍有大量的信息和资源是需要您自己发挥想象的空间做设计的。
网上会有一些免费资源帮助想开始新的 Apple 手表应用设计的朋友们,这样您就可以不用从头开始设计应用的原形模板了。您要开始工作时,记得下载一个这样的模板,可以帮您节约大量的时间。
结语
尽管并不是每一个iOS 应用都需要专门去做一个Apple 手表版本,但如果要开发这样的版本那么就一定是真正的价值有意义的。 而对于一个开发者来说,开发这种小屏幕的应用被证明是一件很有趣的挑战了。
当然您也不用担心,大量的开发指南以及免费的下载资源都可以让您脚踏实地的开始这份很有挑战意义的工作。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达(译)
- 2015-10-01
- 3253
- 公司新闻,网站开发,网站设计,UI


