学习 React Native 1
第一章
介绍
React 是建立用户界面的 JS 库。 2013年 Facebook将其开源后,在App开发者社区里面引起了广大的反响。很多大公司也采用了这项技术,包括: NetFlix, Yahoo, Github 以及Codecademy. 用户们都夸他的性能和灵活性,就如同他们自己宣称,基于组件的方式创建用户界面。您也许能够想到, Facebook 研发小组开发React 的最初目的是为了应付那些复杂的网站应用程序以及繁重的用户交互和数据传输工作了。
2015年1月,React 小组又宣布了一个新的项目: React Native. React Native 使用 React 来开发网站页面的平台主要是用于移动端的iOS和 Android,而不是以前的电脑端浏览器。他的实现方式是通过 桥的形式在主机平台以及javaScript 之间建立联系。他承诺可以让网站开发人员直接写出真正的,原生渲染的移动应用程序,如果您已经了解了 JavaScript ,并且使用过他进行开发,一定会爱上这门技术的。
但。。。这怎么可能?也许更重要的事是: 您在这技术上会有何受益? 在这本书里, 我们会涉及到 React Native 的基础知识,以及他是如何工作的。然后会利用您已经掌握的 React 知识来帮助您使用 React Native 来建立复杂的移动应用,更好的利用平台的 API, 诸如:地理信息,照相机以及其它更多。在最后:您会具备所有将您的应用布署到 App商店的知识。尽管我们会主要基于 iOS来学习,但所有的知识也同时适用于Android 以及其他的一些平台。
准备好了,开始使用 React 编写您自己的移动 应用了吗?太棒了-我们开始吧!
React Native 是如何工作的?
用 JavaScript 写移动应用程序这想法本身就挺古怪的。 怎么才能在移动环境里面使用 React ? 在这个小节里,我们来探索一下这项技术的支柱性能,React Native. 首先让我们回想一下 React 的特性:虚拟的文档对象模型(Virtual DOM),然后再学习一下他是如何和 React Native的移动特性相关连的。
React里的 虚拟文档对象模型
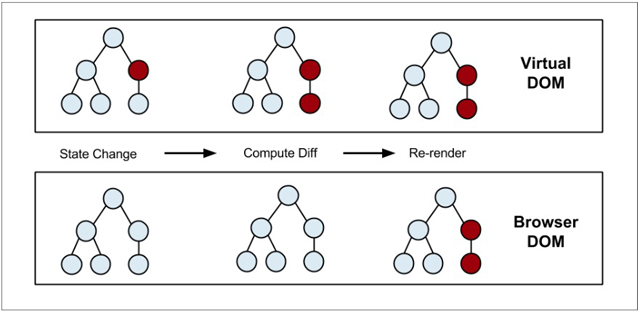
在 React里,虚拟的文档对象模型是一个中间层:开发者描述清楚了网页的元素看起来应该是怎样的, 然后虚拟的渲染模块根据这些描述生成页面。为了渲染在浏览器里的用户界面的互动组件,程序员需要修改浏览器的文档对象模型。 这一步的代价很大, 过度的重写浏览器的文档对象模型会对网站的性能有很大的影响。 React 不会直接渲染页面上的被修改过的组件,他会根据内存里的文档对象模型进行计算已存在于页面上的修改差值,然后只重新渲染最小量的应用程序的变化。

对于 React 版本的网站环境来说,大多数的开发者都认为这个虚拟的文档对象模型是为了性能优化而存在的。事实上该虚拟文档对象模型是随着早期讨论 React 的文章一起出名的,那时讨论React 的文章大部分都关注的是他的性能提高,所以在谈到虚拟文档对象模型时也使用同样的口径。接合着react 使用的环境来说,这个关注点其实是很对路的。 随着React 的发布,虚拟文档对象的方法的渲染也通过已有的JS框架,在性能方面有了很大的提高, 特别是在处理交互数据以及在集中渲染程序的时候。
也是从那个时候 ,React 的文档对象模型这种更新方式被其他的一些框架所采用:例如 Ember.js的最新 Glitter引擎,在此时谈起性能来说, React 还是具有很强的领先地位。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-11-11
- 2246
- 公司新闻,网站开发,网站设计,UI


