学习 React Native 2
扩展虚拟的文档对象模型
虚拟文档对象模型当然是在性能方面有优势,但他真正的潜力是在他的抽象对象能力。他能够在开发者代码之间以及真正的渲染层放置一个干净的抽象层,从而给这个结构增加了很多有趣的可能性了。如果React 能够直接对着目标进行渲染,而不是针对浏览器的文档对象模型那会怎样? 为什么React的使用要只限制在浏览器里?毕竟 React,已经是真正的“明白”您的应用界面看起来应该是什么样子的。 那么我们一定可以找到其它替代的方式,把那些想象中的 HTML 元素真正展现出来。
在 React 公布之后的前两年,一些旁观者注意到实现该方法的可能性了。 比方Netflix, 他修改了React,使其可以在其它很多不同的平台对页面元素进行渲染,包括电话以及DVD 播放机。 Flipboard 也曾经展示过如何渲染React 为HTML的 <canvas>元素。接着,在2015年1月的 React 大会上, Facebook 宣布了一个新的库,React Native, 包括了 iOS以及 android平台一起,允许 React能象原生程序般的渲染移动平台。
又碰到这个词:原生。 那原生程序一般的渲染是什么意思?对于网页版的 React, 那意味着会渲染成为浏览器本身的文件对象模型。对于 原生版的 React,原生渲染则意味着 React 会使用创造视图的原生 API 进行渲染。

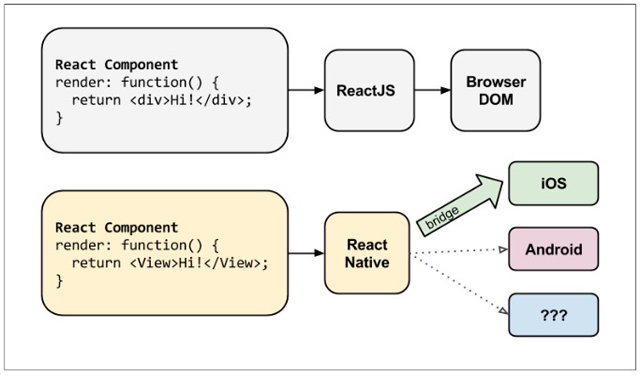
只所以可以这样完全是因为“桥”的功劳, 他可以让React 和主机平台的原生界面元素直接做对应。 React 组件从他的渲染函数里返回一个标识, 该标识可以指导 React 如何进行渲染。 对于网页版的React, 这个转化的工作是直接针对浏览器的文档对象模型;对于原生版 React, 该标识被转化成适合主机平台显示的样子,因为一个<view/>标识就可能显示 iOS 指定的 UIView 的样子。
尽管 Flipboad以及 NetFlix 的项目都不隶属于 React 原生版项目,但他们实现的基本思路是一样的。 Flipbaod 的本质就是在 React和 HTML5 的 <canvas> 元素之间建立一个桥, 而对于 NetFlix 项目则是在React 到几百种不同的智能电视,以及DVD 播放器之间建立很多的桥,诸如此类。 虚拟的文档对象模型赋予了React 灵活性,自由在不同的渲染逻辑方式中切换,只要桥能够被构造, React 在理论上就可以渲染任何虚拟的平台。 React 0.14版本将库文件分成了两个不同的包:react 以及react-dom, 进一步强化了React 的核心是无需依赖任何指定平台的渲染逻辑的。(你可以在这个相关的博客里了解更多的内容)
“原生”的含义
React Native 实际是使用主机平台的标准渲染 API来工作的,这种方式使得他能支持大多数已经存大的跨平台开发的方法。当前很多的框架支持使用 javascript, Html 以及 CSS 的组合来写移动应用程序。 这些方法是可行,但这样是一种后退,特别是谈到性能之时。另外,他们通常不会使用主机平台的原生界面元素集合。当这些框架试着去仿造原生的界面元素时,最终显示的结果感觉会有点奇怪; 反转引擎和针对动画的精细细节调整,会占用大量的资源。
相反,原生版的 React 实际上将程序的所有标识转为真的,原生的界面元素, 这就改进了当前的渲染视图的方式,无论您是什么平台上做开发。用这种方法,不需要反转引擎动画机制,或者是动画设计里的精细细节调节,因为React 本来就使用的是已经存在的平台的API. 同时,React 是和主用户界面工作分离的,所以您的应用程序无须牺牲功能来维持应用的高性能。 React Native 的更新周期和 React 是一样的:当props或者state 变化了, React Native 就会再次渲染视图。 两者最主要的区别是针对的浏览器的平台: React Native 是根据宿主平台的 UI库进行渲染,而不是象React般使用 HTML 以及CSS 标识。
使用原生方法最直接的结果就是您可以使用 React 和 JavaScript 创建应用,而无须使用以前那些传统方式。 2015年3月,iOS版的 React Native 就已经正式开源了,Android版有望在年未前发布(事实上当前已经发布)。 任何开发团队都可以在已经存在的宿主平台和React 之间创造自己的桥,同时也可以对其它的很多平台提供支持,所以让我们拭目以待,原生的下一步会向哪里发展?
对于那些已经很熟悉使用 React 做网站开发的程序员来说,这意味着您可以利用现在的技能,就可以在您已经熟悉比较喜爱的工具上,写出高性能的,外观和原生基本无差的移动应用了。这种方式已经深深的影响到了我们对跨平台应用的开发,协议以及代码复用的思考了。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-11-13
- 2801
- 公司新闻,网站开发,网站设计,UI


