学习 React Native 8
第二章:开始代码吧!
本章开始了解一下如何建立本地的React Native 开发工作环境。 接下来,我们会通过创建一个简单的iOS 版本的应用程序,让你了解一下如何在设备上布署应用。
本书都是使用 iOS版本为示例,但大部分内容完全可以适用于React Native 的其它平台。 如果您是用React Native 开发 Android版本的应用,或其他平台也一样, 就可以跳过这一章节的环境设置内容了。大把的在线文档可以指导您如何安装对应您所使用的平台的 React Native,做完这一步后,直接跳到代码部分开干吧。
设置开发环境
设置和这一样的开发环境能够帮助您更顺利的了解本书的代码,从而根据这些示例代码写出自己的应用!
为了开发 iOS版本的应用,您得具备两个基本条件:一部苹果电脑,以及一个 iOS 开发证书。 对于常规的iOS开发过程来说,这两个条件也是必不可少的,并不是只有React Native 的特别要求。 iOS 开发者证书是明码标价的,每年 99美刀。 目前您还不需要一定要买这个证书,没有证书,您就不能很容易的把您的应用布署在实际的硬件设备之上。同时也无法将您的应用提交给应用商店。
本地电脑还需要安装 Xcode, 如果您的电脑以前没有安装这个开发环境的话。 Xcode 可以在 Mac 应用商品里面直接下载安装。 幸运的是,虽然您需要安装Xcode并保持他一直在运行,但实际上React Native 是允许使用您已经习惯的任何文本编辑器来编写您的 JavaScript. 项目。
安装 React Native
安装指导文件可以在 React Native 的官方文档发布地址直接找到,该地址是: facebook.github.io/react-native. 官方网站一定会有帮助您安装的最新的参考信息。
您也需要使用 Homebrew, 一个很常用的 OS X的安装包管理器, 来安装 React Native. 在命令行里输入下列内容:
brew install node
brew install watchman
brew install flow
然后需要安装 React-Native的命令行工具:
npm install -g react-native-cli
react-native init FirstProject
完成了这些工作,您就可以正式开始建立 React Native 应用程序了。
创建一个新的应用
可以直接在命令行里使用 React Native 命令来创建新的应用程序。 这会生成一个全新的项目,该项目会包括了所有的React Native 和 iOS的样板文件。
react-native init FirstProject
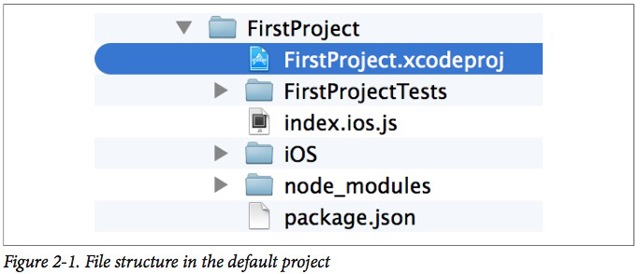
生成的结果目录结构会如下图所示:

对于这个基本的文件结构有这几件事值得特别关注下。首先, 所有的 iOS的样板文件代码都存放在了iOS 目录下。 所有的 React 代码都在 index.ios.js 文件里,这也是该项目的根文件。 Node 模型,依照以前的经验,可以在 node_modules 文件夹内找到。 最后, FirstProject.xcodeproj就是用来在您的 Github 打开项目的文件。
如果愿意,您可以能够从 Github代码库里直接下载本书的示例代码项目。
运行一个React Native 应用
现在, 来试着运行一下该应用程序吧。 在 Xcode 里打开 FirstProject.xcodeproj. 当你按下 “播放”, React 包会自动的启动。 如果没有,或者弹出报错信息,那就在命令行的 First Project 目录下,试着运行 npm install 以及 npm start 命令。
运行的界面看起来应该象这样

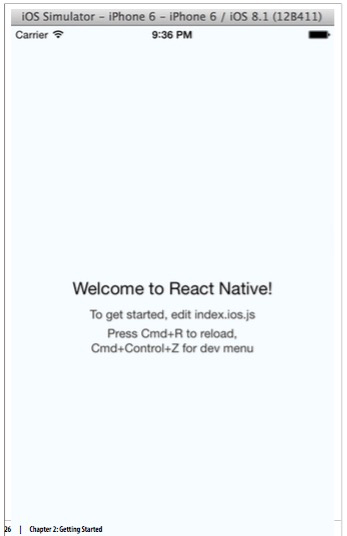
一旦包准备好了。命令行中会显示出来React packager ready. 然后, iOS模拟器会合用默认的应用程序启动。该状态看起来应该象下图:

不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-11-21
- 3206
- 公司新闻,网站开发,网站设计,UI


