学习 React Native 9
上传到您的设备中
要把 React Native 应用上传到一个实际的设备时,您就需要一个苹果授权的 iOS 开发账号。 在该账号里会需要生成一个证书同时注册您的设备。
如果您还没有购买开发者证书,那么去访问开发程序页面完成您的证书购买先。 注册的页面可以在这里找到:https://devel oper.apple.com/programs/ios/.

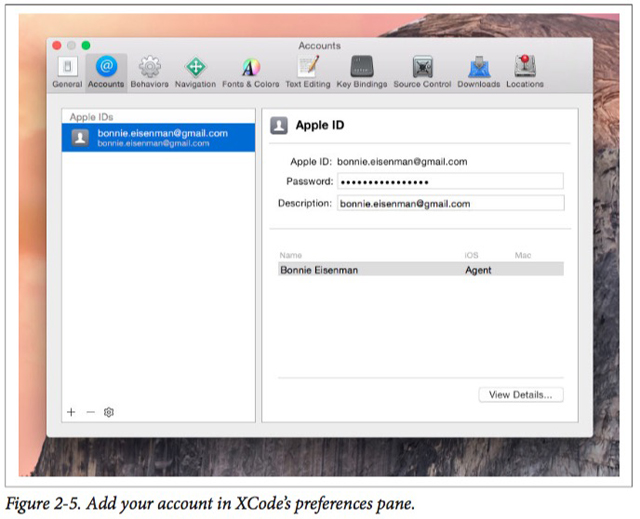
完成了苹果的注册后,打开 Xcode 的预置并添加您的账号。

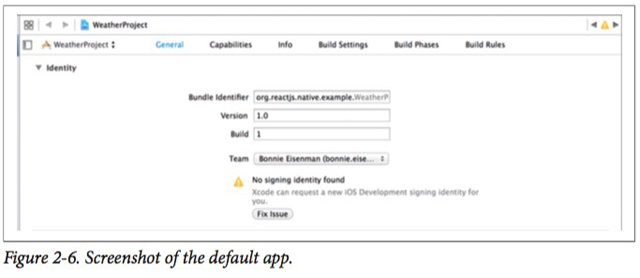
下一步,您需要为该账号获取证书。 最简单的做法就是在Xcode 里面查看 “General” 面板。您会注意到一个警告标志,后面有文字显示 修复问题的选项。 点击这个按钮。 Xcode 就会指导您如何从苹果官方下载到证书。

获得证书后,基本上就要大功告成了。最后一步就是登陆 developer.apple.com 网站并注册您的设备。

很容易就可以获得您设备的 UDID 号。 打开 iTunes, 并选择您的设备。 然后点击序列号; 现在这里就会用UDID号来代替显示, 同时 UDID已经被拷贝到您的剪贴板中。
一旦您在苹果完成了相关的注册,该设备就会显示在已经被允许通过的设备列表中。
后面这些注册的步骤仍是有用的,假如您以后想将以前所发布的应用布署到其它测试设备上。 对于个人开发者来说, 苹果每年允许您有 100 个设备配额加入到开发程序中去。
最后,我们在布署之前得对代码做点小小的修改。 您需要修改 AppDelegate.m文件,把您的苹果电脑的 IP地址加进去,并替换掉原来的 localhost. 如果您不知道如何找到您电脑的 IP地址, 可以在命令行里运行 ifconfig 命令,然后找到 en0 下面的 inet 值。该值就是您的 IP 地址。
举例来说:如果您的 IP地址是: 10.10.12.345, 那么您应该修改 jsCodeLocation ,让他看起来象下面所示:
jsCodeLocation = [NSURL URLWithString:@"http://10.10.12.345:8081/index.ios.bundle"];
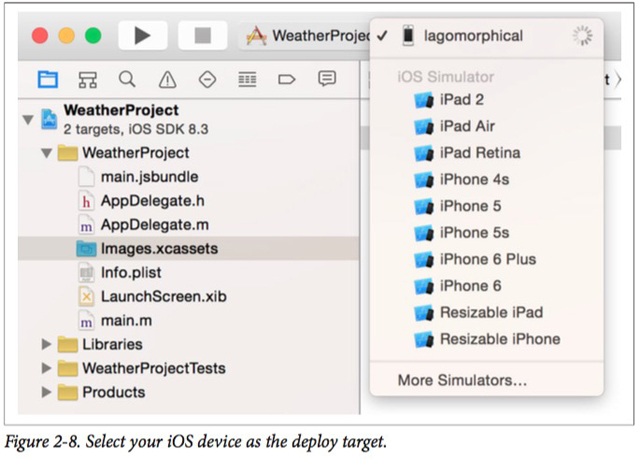
唷!做完了以上的全部工作,我们就可以在Xcode 的布署目标中选择一个实际的设备了。

一旦完成了这些,点击 播放 按钮。 应用就会被加载到设备中,就好象您以前加载到模拟器中一样!如果这时您关闭了该应用,就会发现该应用也已经被安放在您的Home 主屏上了
总结
使用React Native 创建一个 您好世界的应用程序,非常简单,就只要运行一行代码即可: react-native init HellowWorld. React Native 的命令行工具对于起步者来说非常有用, 同时React Native 也并没有太多的依赖条件需要您不断的安装。
配置Xcode 以让他可以协助我们布署开发的应用略有些棘手,幸运的是,您有我们在。现在您已经完成了很多这些外围工作,诸如:注册您的设备,获取证书等等,接下来,上传一个 React Native 应用到您的设备上就只需简单的按一下播放键即可。
探索示例代码
现在您就可以启动并布署在上一章节提到的默认应用了,让我们一起研究下他是怎么运行的。在这章里,我们将深入学习默认应用程序的源代码,同时也了解一下React Native 项目的结构。
为视图添加一个组件
当React Native 应用启动时, 那些 React 的组件是如何被加载到视图里的? 是由什么来决定这些组件是如何被渲染的?我们可以在 AppDelegate.m 文件里找到答案。 注意下面的代码:
RCTRootView *rootView =
[[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"FirstProject"
launchOptions:launchOptions];
React Native 把他库里自己的类都用 RCT前缀做了标识, 这也就意味着 RCTRootView 是 React Native 自己本身的类。 在这个类中, RCTRootView 代表的就是最基本的 React 视图。 AppDelegate.m 文件的样板代码里面中的其它代码,处理的就是把视图加进 UIViewController 中同时在屏幕上渲染视图。 这些步骤很类似于 React 中,通过调用 React.render来把一个 React 组件加载到文件对象模型中。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-11-22
- 3199
- 公司新闻,网站开发,网站设计,UI


