学习 React Native 10
到现在为止,AppDelegate.m 文件包含了两个重要的知识点,您应该知道如何去修改他们了。
第一个就是 jsCodeLocation 行,我们在前面的章节已经做过修改,目的是为了可以布署该应用到实际的设备上。 正如我们在生成的文件注释中所解释的那样,第一个选项是为了开发环境所用,第二个选则被用来布署在硬盘上已经打包好的包。 现在,我们不会过多解释第一个选项。在后面的章节,一旦我们准备好了提交应用程序到应用商店时,再来详细讨论这两个方法。
第二个,moduleName 传递给 RCTRootView, 以决定哪个组件将会在视图中被加载。 这个地方也可以在你的程序中用来设置哪个组件会被渲染。
为了在这里使用 FirstProject 的组件, 您需要用同样的名字注册React 组件。 打开 index.ios.js ,您会看到在最后一行已经完成了这个工作:
AppRegistry.registerComponent('FirstProject', () => FirstProject);
该命令把 FirstProject 的组件暴露出来,所以我们可以在AppDelegate.m 中使用他们。 对于大多数情况来说,都无须修改这个模板。但最好知道这命令的位置。
导入进 React Native
让我们更仔细的查看一下 index.ios.js文件。 观察您就会发现 require 语句的使用和通常的方法略有不同:
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
该处有些有意思的语法. 跟通常的语法一样, React 是需要的,但是在接下来的语句会发生什么?
使用React Native 工作有一个很古怪的用法就是您要清晰的表述那些要使用的每一个原生的模块。象<div>这样的标签就不能简单的存在了,代替他的是,您需要清晰的使用 <view> 和<text>来导入要使用的组件。库功能诸如 Stylesheet 以及 AppRegistry 也同样需要使用这样的语法导入到程序中。 一旦我们开始构建我们自己的应用程序时,就会发生很多 React Native 的功能都需要被导入进来。
FirstProject的组件
现在可以来仔细查看一下 <FirstProject> 的组件了。 这些对您来说应该已经非常熟悉了, 因为 <FirstProject > 里面的代码就象一般的 React 组件完全一样了。 最主要的区别就是这里使用 <Text> 和 <View>组件标签代替了 <div>以及<span>,使用样式对象也有区别。
早先我已经提过, 在 React Native 中所有的样式都是通过样式对象,而不是样式表来完成的。 实现这种方式的标准做法就是使用样式表库。 您可以在文章底部看到这些样式对象是如何定义的。注意只有<Text>组件可以使用文本规格样式,比方说fontSize(字体大小), 其它的布局逻辑都是通过 flexbox来处理的。我们将在比较远的未来才来讨论如何使用 flexbox 构建我们需要的布局。
总结
示例程序是一个很好的展示案例,帮助您来了解创建一个React Native 应用程序您所需要了解的那些基本知识。 他会加载一个 React 的组件并对其渲染,同时也展示了在 react native 中样式化以及渲染的基本规则。 示例程序也给了我们如何设置我们开发环境的方法, 以及将应用布署到真实的硬件环境中。 然而,这仍然是一个非常基础的应用, 我们将在本章基于该程序建立一个更全功能的应用程序。
介绍要使用的工具
工欲善其事,必先了解其器。 这一小节我们不会给您带来很多出乎意料的东西,但是会对您开发有很大帮助的,非常实用的工具。 象Chrome的调试平台,是 Native特别指定的工具,其它的一些,比方 Flow 以及 Jest, 这些和他们的ReactJS 的同伴们的行为还是有很大区别的。
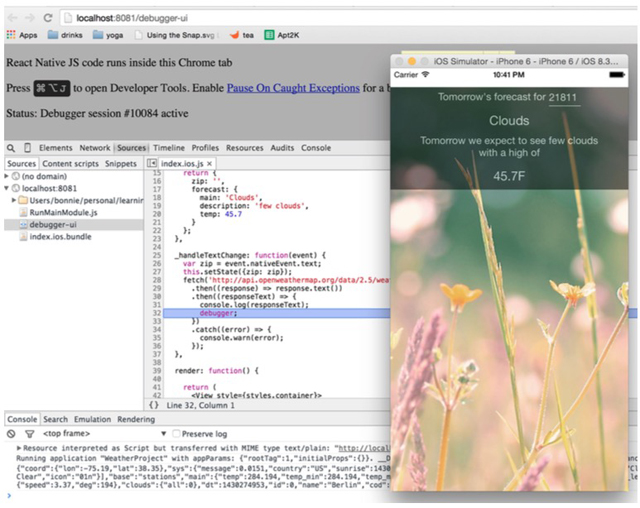
使用 Chrom 调试器
默认的应用会告诉您,可以通过按下 CMD + CTRL + Z来访问开发者菜单。 从这里,您可以打开Chrome 以及 Safari 的调试器。如果您正在使用物理设置,可以通过晃动设备来访问开发者菜单。
可以使用Chrome 或者是Safari 的调试器来查看 Console.log 所输出的日志文件,或者是可以通过调试器调试您的代码,就和平常您调试网站的做法一样。 如果您需要快速刷新,这将会让您的开发过程有一个较小的减速,因为调试器每次联接到模拟器时,大约要额外再花一到两秒的时间。

不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-11-28
- 2947
- 公司新闻,网站开发,网站设计,UI


