学习 React Native 11
不同的目标设备
有件重要的事情一定要时刻记着,就是对于移动开发来说, 不同的设备都会有不同的规范。 相对于网站面对不同的浏览器开发的那种碎片式的生态系统,操作系统以及屏幕的大小,移动设置在某个程度上有些类似。所以在不同的设备上测试您的应用程序也是一样重要。 对 iOS 的开发, 在开发之前要做好决定您是想开发 iPhone 版还是 iPad 版 (或者说是通用的应用,目标是两处设备的一系列版本)。 甚至对于分开的 iOS 开发版本,仍然要考虑其它一些重要的影响,比方,iPhone 6 就比他先前的各版本 iPhone 有更大的屏幕。
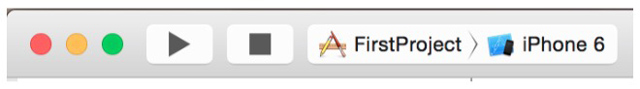
Xcode 拥有各种各样的设备模拟器,以协助您完成应用程序的设备测试。 只需要在Xcode 点击正在使用的目标模拟器左上角就可以轻松更换调试设备的模拟器:

在 Flow 中进行类型检查
Flow 是一个静态类型检查的 JS 库。 他依靠类型接口来检查类型错误,即使对于那些未做宣布的代码, 同时也能允许您慢慢的给已经存在的项目增加类型注释。
运行 Flow 很简单:
flow check
默认的应用程序里有一个 .flowconfig 文件,该文件用来配置 Flow 基本参数。 如果您看到了很多和 node_modules 相关的错误,就在.flowconfig文件的 [ignore] 中加入下面的一行:
.*/node_modules/.*
这样所有的和 node_modules相关的错误就会被忽略。
再运行一遍 flow check, 这次应该不会再看到报错信息了。
$ flow check
$ Found 0 errors.
在开发您的 React Native 应用程序的时候,放心大胆的使用Flow来协助您的开发吧。
使用 Jest 测试
React Native 支持使用Jest 来测试 React 的组件。 Jest 是在Jasmine之上所构建的一个单元测试框架。 他提供了一个非常棒的自动模拟功能,能很好的结合 React的测试工具一起使用。
要使用 jest, 首先得安装他。
npm install jest-cli --save-dev
安装完成后需要更新 package.json 文件,这样才能把测试脚本包含进来:
{
...
"scripts": {
"test": "jest"
}
... }
这才能确保当您输入 npm test的时候,可以开始调用jest.
接下来,创建一个 tests 目录。 Jest 将会以递归的形式在 tests 目录下搜索文件,并且运行他们。
Mkdir tests
现在可以创建一个新的文件了, tests/dummy-test.js, 开始写您的第一个测试:
'use strict';
describe('a silly test', function() { it('expects true to be true', function() {
expect(true).toBe(true); });
});
现在可以运行 npm test了,应该可以预计这个测试肯定能通过了。
当然了,真正的测试还是能做很多工作的,并不象这个琐碎的示例文件。更好的参考文件可以在 React Native 代码库中的Movies 示例app 中找到。
在这里,我从 Movies 示例应用中抽取一个缩减版的 getImageSource 的测试文件:
/**
* Taken from https://github.com/facebook/react-native/blob/master/Examples/Movies/__tests__/getI
*/
'use strict';
jest.dontMock('../getImageSource');
var getImageSource = require('../getImageSource');
describe('getImageSource', () => {
it('returns null for invalid input', () => {
expect(getImageSource().uri).toBe(null); });
... });
注意您需要清晰的表述需要在模拟文件中阻止 Jest, 然后再获得您的依赖的结果。 如果想了解更多的关于 Jest 的知识,我推荐您查看 Jest 的文档。
总结
您可以随您自己喜欢来选择或者抛弃这些工具, 同时您也有很多机会获取到更多更有趣的工具。 然而,这些工具其实能在您的开发流程中起到很大作用,所以如果有可能尽可能的试试他们! 下一章节,我们就会开始真正建立一个更加复杂点的应用了,这些工具能协助您调试以及测试该应用。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-11-29
- 3355
- 公司新闻,网站开发,网站设计,UI


