学习 React Native 12
创建一个天气应用
我们要开始脱离示例代码,自己动手来创建一个天气应用。(可以通过在命令行内输入命令: react-native init WeatherProject 创建一个新的项目工程)这个例子让我们有机会好好了解一下 样式表,flexbox, 网络通讯,用户输入以及图像等这些布置在应用里抽组件组合是如何工作的。
这章节可能会略有点晦涩难懂,因为我们会更主要的是着眼于这些功能的全局运行,而不会着眼于更深刻的细致了解。 该天气应用会在未来的章节里作为参考来讨论更为细节的功能特点。所以不用担心进度是不是有点快。
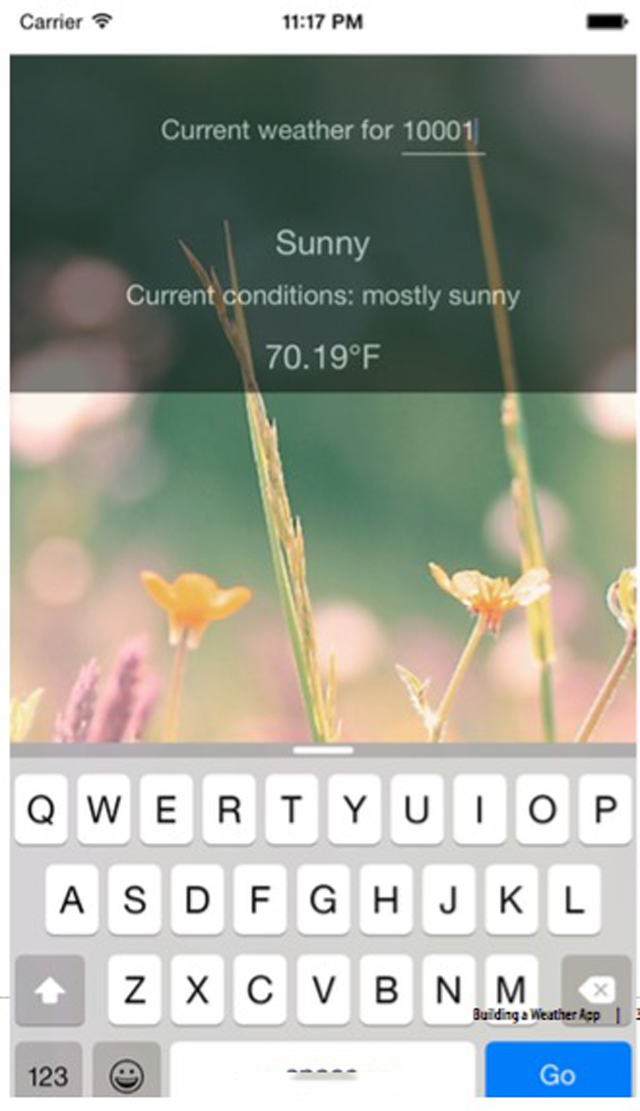
最终的应用程序会带有一个文本输入框,允许用户输入邮政编码进行查询。程序会到开放的天气地图API 上拿到相应的天气数据并展示当前的天气信息。

处理用户输入
该应用得允许用户能够输入邮政编码,然后根据该信息得到该地区的天气预报信息, 所以应用就得有给用户输入邮编的文本输入框。 我们可以把输入邮编信息的地方放入我们组件的初始化状态里:
getInitialState: function() { return {
zip: '' };
},
然后,需要改变其中一个 TextViews 以显示 this.state.zip 参数所对应的信息:
<Text style={styles.welcome}> You input {this.state.zip}.
</Text>
也有一个并不常用的方式,就是加入一个 <TextInput> 组件。 这组件的基本功能就是允许用户输入文本信息。
<TextInput
returnKeyType='go'
onSubmitEditing={handleText}/>
<TextInput>组件有很多props参数,可以在 React Native 网站上的文档里找到。在这我们将参数 returnKeyType 设置为go, 表示我们会在用户输入完相关的信息并点按了回车键之后执行一个动作。 类似props 参数有很多: 比方,改变键盘的输入类型为数字,以限制用户在该状态下只能输入数字信息, 但在该状态下我们还得有一个返回键。其他的配置项包括了打开自动校正功能以及自动大写功能的开关切换,或者是加入占位符文本。
您也可以传递给 <TextInput> 指定的回调函数,用来监听其他的事件,诸如状态变化或者是失去焦点等,但该功能当前我们还不需要。
处理文本信息的回调函数看下来应该是这样的:
var handleText = (event) => { console.log(event.nativeEvent.text); this.setState({zip: event.nativeEvent.text})
};
控制台的状态是不相关的,但是如果您有特别需求,想要完全测试调试工具时,他也允许您这么做。
您也需要去更新您的输入状态:
var React = require('react-native'); var {
...
TextInput
...
} = React;
现在就可以使用 iOS 的模拟器试着运行下所写的程序了。 该程序应该看起来很丑,并且也没有样式化, 但当前该程序应该已经可以让您成功提交一个邮编文本信息,并把该信息在 <Text> 组件里显示出来了。
如果您想, 我们在此处还可以加入些简单的输入校验,以确保用户输入的是一个五位数的数字信息,目前暂时先把这个功能跳过。
显示数据
现在让我们来完成通过邮政编码展示天气预报信息吧。 我们需要在 getInitialState 函数中加入一些测试数据:
getInitialState() { return {
zip: '',
forecast: {
main: 'Clouds',
description: 'few clouds',
temp: 45.7
} }
}
为了能表述清楚,让我们把天气预报的渲染信息也同时加入到他自己的组件里。
var Forecast = React.createClass({ render: function() {
return ( <View>
<Text style={styles.bigText}> {this.props.main}
</Text>
<Text style={styles.mainText}>
Current conditions: {this.props.description} </Text>
<Text style={styles.bigText}> {this.props.temp}°F
</Text>
</View>
); }
});
<Forecast> 组件就会依据Props 参数的设定,渲染 <Text> 的显示。 这个样式化方式非常简单了。 下面的代码是从 StyleSheet.create 文件里搞录出来的:
bigText: {
flex: 2,
fontSize: 20,
textAlign: 'center',
margin: 10,
color: '#FFFFFF'
},
mainText: {
flex: 1,
fontSize: 16,
textAlign: 'center',
color: '#FFFFFF'
}
将<Forecast>组件加到您应用程序中的渲染方法里,通过 this.state.forecase 传递props参数。 我们将在后面章节里讨论布局和样式的时候更详细的学习该议题。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-12-05
- 4609
- 公司新闻,网站开发,网站设计,UI


