学习 React Native 14
整合代码
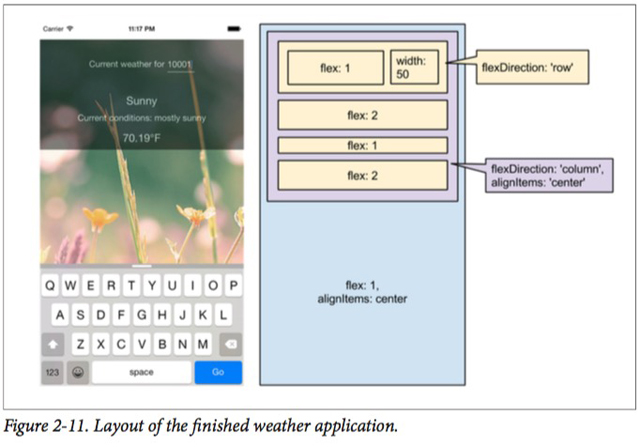
做为该应用程序的最终版本, 你已经认识到做为 <weatherProject> 组件的渲染功能和样式表的实现了。最主要的变化其实是布局逻辑的变化,如下图示:

好了!准备好把代码整合到一起了吗? 下面是包括了样式表在内的全部代码,去试试吧:
'use strict';
var React = require('react-native'); var {
AppRegistry,
StyleSheet,
Text,
View,
TextInput,
Image
} = React;
var Forecast = React.createClass({ render: function() {
return ( <View>
<Text style={styles.bigText}> {this.props.main}
</Text>
<Text style={styles.mainText}>
Current conditions: {this.props.description} </Text>
<Text style={styles.bigText}> {this.props.temp}°F
</Text>
</View>
); }
});
var WeatherProject = React.createClass({ getInitialState: function() {
return { zip: '',
forecast: null };
},
_handleTextChange: function(event) { var zip = event.nativeEvent.text; this.setState({zip: zip}); fetch('http://api.openweathermap.org/data/2.5/weather?q='
+ zip + '&units=imperial')
.then((response) => response.json())
.then((responseJSON) => {
this.setState({ forecast: {
main: responseJSON.weather[0].main,
description: responseJSON.weather[0].description,
temp: responseJSON.main.temp
} });
}) .catch((error) => {
console.warn(error);
});
render: function() { var content = null; if (this.state.forecast !== null) {
content = <Forecast main={this.state.forecast.main}
description={this.state.forecast.description} temp={this.state.forecast.temp}/>;
} return (
<View style={styles.container}>
<Image source={require('image!flowers')}
resizeMode='cover'
style={styles.backdrop}>
<View style={styles.overlay}>
<View style={styles.row}>
<Text style={styles.mainText}>
Current weather for </Text>
<View style={styles.zipContainer}>
<TextInput
style={[styles.zipCode, styles.mainText]} returnKeyType='go' onSubmitEditing={this._handleTextChange}/>
</View>
</View>
{content}
</View>
</Image>
</View>
); }
});
var baseFontSize = 16;
var styles = StyleSheet.create({ container: {
flex: 1,
alignItems: 'center',
paddingTop: 30
},
backdrop: {
flex: 1,
flexDirection: 'column'
},
overlay: {
paddingTop: 5,
backgroundColor: '#000000',
opacity: 0.5,
flexDirection: 'column',
alignItems: 'center'
},
row: {
flex: 1,
flexDirection: 'row',
flexWrap: 'nowrap',
alignItems: 'flex-start',
padding: 30
},
zipContainer: {
flex: 1,
borderBottomColor: '#DDDDDD',
borderBottomWidth: 1,
marginLeft: 5,
marginTop: 3
}, zipCode: {
width: 50,
height: baseFontSize,
},
bigText: {
flex: 2,
fontSize: baseFontSize + 4,
textAlign: 'center',
margin: 10,
color: '#FFFFFF'
},
mainText: {
flex: 1,
fontSize: baseFontSize,
textAlign: 'center',
color: '#FFFFFF'
},
placeHolder: {
flex: 1 }
});
AppRegistry.registerComponent('WeatherProject', () => WeatherProject);
到现在为止,这段代码就写完了,试着在您的模拟器或者是实际设备上面运行一下吧。 看起来如何?还有哪些您想做点改变以的?
您也可以在Github 代码库中查看全部的应用。
总结
对我们第一个真正的应用,我们其实已经了解了很多实用知识。 我们介绍了一个新的界面组件,<TextInput>, 也学习了如何使用该组件从用户那里取到信息。 同时也介绍了如何在 React native 里完成基本的样式, 也包括如何在我们的应用程序里面使用和管理应用所包括的资源文件。 最后,我们了解了如何使用 React Native 的网络 API 从外部的网站资源里取到数据。 对于第一个应用来说,掌握这些已经很不错了!因为所有的这些知识点就用 150 行左右代码就完全覆盖了。
希望, 我们的展示示例已经能让你了解到使用React Native 就可以在家用的移动设备上快速的建立起你所需要的应用。
如果想要扩展你的应用功能,下面所列的事情可以去尝试下:
使用<Forecast> 自己的文件并获取相对应的数据。
写一个Jest 测试用例来测试一下这里使用到的组件。
添加更多的图片,并且根据天气预报的信息进行转换。
添加邮政编码输入的校验。
在输入邮政编码的时候,切换到最合适的键盘。
显示五天的天气预报。
一旦我们掌握了更多的议题,诸如地理信息, 我们可以将该应用扩展到更多的用途之上了。
当然,做到这一步也是要付出点努力的。 在下一章节里,我们将介绍一个更好的例子让您更深刻的了解 React native的使用, 同时也会让你了解更多有意思的功能! (16939)
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-12-15
- 3095
- 公司新闻,网站开发,网站设计,UI


