学习 React Native 16
图像组件
如果说文本在应用程序中属于最基础常用的组件,那和他最有竞争的一定就是图像组件了,对移动设备以及网站开发都是一样。
在做网站开发时所写的HTML以及CSS, 我们有很多方式来加载图像:
有时是使用 标签,也有时会通过 CSS语言加载图片,
比方说你也许已经很熟悉的CSS 属性,使用 background-image. 在 React-native, 我们有一个类似的 组件,但是他的行为略有不同。
对于组件来说,基本的用法很简单,只要设备资源属性即可:
上面 Require 函数是如何工作的?这个资源文件到底在什么位置上?对于这一部分的React Native 你需要根据你所开发所针对的不同平台进行调整。 在iOS上, 这意味着你得通过 Xcode的 assets 文件夹将图片文件输入到您的项目中去。 如果正确的提供了两倍大小或三倍大小,这些不同分辨率的图片文件, Xcode 就可以帮助您实现图片可以正确对应不同的设备平台。 这对于习惯了网站开发的程序员来说绝对是一个提高: 在iOS上相对有限的屏幕大小及分辨率的组合,有了这个功能则意味着我们可以很容易的把应用加载到不同的iOS设备上。
对于其它平台的 React Native 上的开发,我们希望 image! require 语法能够和 Xcode 的资源管理的工作原理类似的方式。
这里需要提醒的是,React Native 也支持在您的应用里加入网络上的图片,而并不是一定要把该图片输入到你项目的资源库中。 Facebook 在 UIExplorer的应用示例中特别展示了该功能:
当使用网络资源时,您需要手动指定图片的显示大小。
通过网络去加载图片比直接将其加载到资源库中有一定的好处。 在开发过程中,例如,当您在原型开发时,这种试会比较容易。不然您就得提前把文件导入到项目中,并同时要特别小心的输入相关的文件信息。这种方法同时也能很大的减少你的应用包的大小,因此用户在使用时,无须完全把您的资源库都下载下来。但也存在不好的地方,就是意味着未来当别人在访问您的程序时,要部分依赖于他人的数据了。 对于大多数情况,你需要避免使用 URI 方式的加载。
如果你还不知道如何使用用户自己的图片,我们将会在学习平台规范的API时,详细的了解一下相机胶卷。
因为React Native 强调的是组件为基础的方法,图片就一定得通过组件来加载,而不能象网站开发那般通过样式表添加。 例如,上一章,我们想给天气应用程序加一个背景图片。 对于HTML加CSS 的这种方式开发网站,你可能会更习惯的是通过给背景图设定他的属性来实成,在React Native 中,你就只能使用 做为容器的一个组件来使用,象下面的代码所示:
{/* Your content here... */}
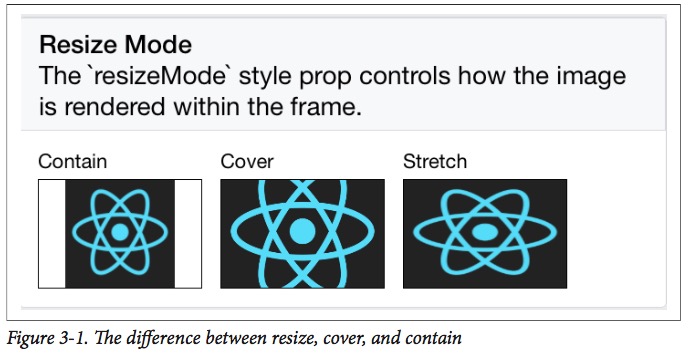
给图片加样式非常简单。 要为图片增加一些样式,有一些属性就可以直接完成了渲染工作了。 有些在以后的工作中可能会被经常用到: resizeMode 属性,比方,他就可以给 封面或者是容器本身进行重置大小。 UIExplorer 应用很好的演示了这个属性:

组件非常简单,也很灵活。 你完全可以根据自己的应用需求对该功能进行扩展。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-12-21
- 5044
- 公司新闻,网站开发,网站设计,UI


