学习 React Native 17
开发触摸以及手势系统
程序员心理都明白,基于网页开发的接口一般都是利用鼠标进行控制的。 我们使用象 Hover这一类的标签状态来展示交互行为以及回应用户的响应。 对于移动设备来说, 最主要的就是使用触碰事件。 移动平台有自己的交互行为的规范,您只需根据该规范进行设计就好了。 不同的平台会有着各种不一样的表现行式: iOS 的互动行为和 Android 就完全不同,他们又都和 Windows Phone完全不一样。
React Native 提供了大量的API 帮助您开发触碰控制界面。 在这一章节里,我们主要来看看 <TouchableHighlight> 容器组件,同时也了解一下由 PanResponder 提供的底层的 APIs 以及手势响应系统。
使用 TouchableHighlight:
任何去响应用户触摸的接口元素(考虑一下按钮,控制元件等等吧),都应该被 <TouchableHightlight> 标签包住。 TouchableHighlight 会在该元件被触碰的时候在视图上产生一个覆盖层,以给用户视觉上的反馈。这是一个最主要的交互行为让这移动应用的页面感觉更象原生一般, 而对于那些使用了网页直接生成的移动端的页面,则触摸后的反馈行为是非常有限的。做为这个让人翘大拇指的规则, 你应该在页面所有使用了按钮或是链接的地方使用 <TouchableHighlight />.
对于该标签的最基础的应用, 您只需要把组件包括在 <TouchableHighlight> 标签中即可, 当该组件被按压时,就会增添了一个很简单的覆盖层。 对于象 onPressIn, onPressOut, onLongPress等事件,<TouchableHighlight>组件也能给您提供一个事件勾子。比方说,您可以使用该特性开发一个只有在长按的情况下才会出现的菜单,等等吧。
以下代码是一个简单的示例,告诉你如何把组件包括在 <TouchableHighlight> 中以便于得到用户的反馈:
<TouchableHighlight onPressIn={this._onPressIn} onPressOut={this._onPressOut} style={styles.touchable}>
<View style={styles.button}>
<Text style={styles.welcome}>
{this.state.pressing ? 'EEK!' : 'PUSH ME'} </Text>
</View>
</TouchableHighlight>
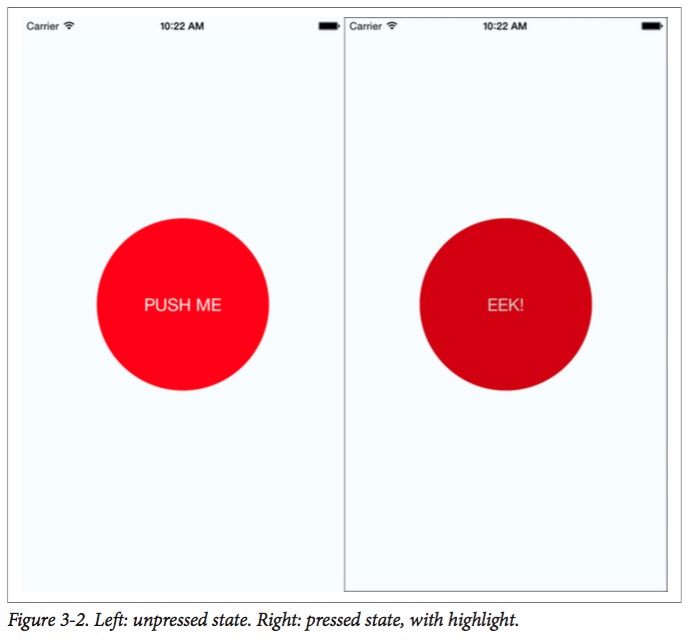
当用户点击了该按钮,就会出现一个覆盖层,上面的文字也会发生了变化。

这不是一个非常贴切的示例, 但他能够展示了这基本的交互行为可以使得按钮的触碰感觉很象在 iOS系统中的原生程序。 覆盖层是很重要的回馈信息告诉用户该元件是被点按了。 要特别注意的是为了显示这个覆盖已土又立, 我们并不需要为样式表提供任何逻辑;<TouchableHighlight> 自己就帮我们把这些逻辑都处理好了。
下面是完整的按钮组件的代码:
'use strict';
var React = require('react-native'); var {
AppRegistry,
StyleSheet,
Text,
View,
TouchableHighlight
} = React;
var Button = React.createClass({ getInitialState: function() {
return {pressing: false}; },
_onPressIn: function() { this.setState({pressing: true});
},
_onPressOut: function() {
this.setState({pressing: false}); },
render: function() { return (
<View style={styles.container}> <TouchableHighlight onPressIn={this._onPressIn}
onPressOut={this._onPressOut}
style={styles.touchable}>
<View style={styles.button}>
<Text style={styles.welcome}> {this.state.pressing ? 'EEK!' : 'PUSH ME'}
</Text>
</View>
</TouchableHighlight>
</View>
); }
});
// Styles
var styles = StyleSheet.create({ container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}, welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
color: '#FFFFFF'
},
touchable: {
borderRadius: 100
},
button: {
backgroundColor: '#FF0000',
borderRadius: 100,
height: 200,
width: 200,
justifyContent: 'center'
}, });
module.exports = Button;
试着修改这段按钮的代码看看该按钮是如何响应其他不同的事件, 也试着用一用象onPress 或者是 onLongPress 这一类事件。 当然了最好的感知这些事件是如何被响应,以及如何被处理的,最好的方式就是使用真实的设备。
手势响应系统
如果您需要处理的不仅仅就是点按方式,那应该怎么办? React Native 也提供了另外两个API以协助您定制开发触碰事件: GestureResponder 和 PanResponder。 GestureResponder是一个低层的 API, 为 PanResponder提供了一个很有用的类抽象。 我们先开始研究一下 GestureResponder 系统工作方式,因为他是 PanResponder’s API的基础。
移动设备的触碰相对来说是很复杂的。 大部分的移动平台是支持多点触碰的, 那则意味着同时可以在触摸屏上会有多个触控点被激发。 (当然这些触碰也不会完全都是手指的事件了,例如,用户使用手掌支撑在屏幕的下角)另外,这里还有一个问题就是哪些视图中是需要处理触碰的。 这个问题和在网页上处理鼠标事件是一样的, 默认的处理方式也基本上一样: 最顶端的子句柄会默认得到触碰事件。 在React Naitve’s的手势响应系统里,我们如果想使用这种试就可以直接调用该接口。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2016-01-12
- 15020
- 公司新闻,网站开发,网站设计,UI


