浅谈小企业网站设计趋势

小企业是推动社会前行的齿轮中最大组成部分。 每一个成功的企业都能为社会提供一定的价值,特别是小型企业。布丁就是一个很好的证明,当他成功的形象超过名声之后,就可以把布丁溶进公司的品牌中了。
大公司的网站设计一般沉闷古怪,但小企业就能够有更多的表现手法。我收集了很多非常适合小型企业的设计潮流。不管您是动物标本制作专家,还是皮肤病医生,这些案例都能帮您创造出一个很棒的,具有个人认知度的网站。
自然内容结构
不用怀疑,网站的内容一定是最重要的。内容应该是网页的首要焦点,并且用一种特别易读的方式提供给访问者。 一个不易读的内容结构会给来访者造成很大的阅读困难,既而他们就会跳离网站。
结构样式是通过可识别的标题,段落以及内部链接等开发出来的。用一些大的字体,或是在段落之间加入更多的空行来突显出重要的内容。您的目标应该是创建出易于消费的内容。 至少让来访者通过扫描一下主页就大体能知道贵公司是做什么的。

Bodega 就是一个很实用的,且可以效仿的电商平台设计例子。下拉式的导航栏设计,利用清晰的链接和清新的文字让网站简单直接。相对于要跳离该页面的链接文字则都用重彩字体突出。
每个页面和标题都特别有意思,是因为利用图片来总结了页面的主要内容。文字和照片的配合能形象的阐述该公司所能提供的价值。
干净整洁的页面设计
当我在考虑干净整洁的页面布局时,我并不仅仅就在考虑那些纯白底色设计的极简主义。
干净的页面布局都是很整齐的。 用起来会很有趣因为页面的所有元素都一目了然。就算是一个刚接触互联网的人们也会很快就能上手,知道如何操作页面。

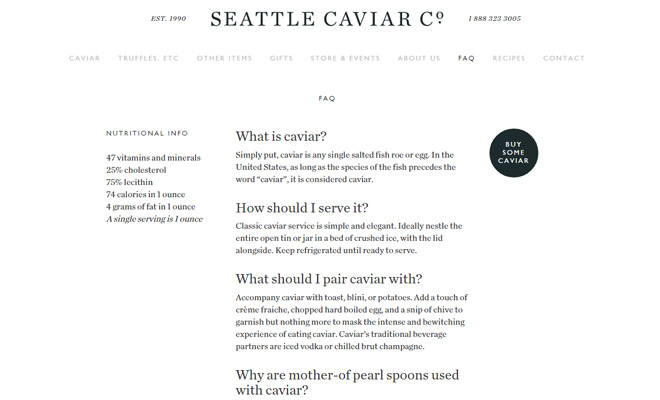
Seattle Caviar Co. 就是一个非常整洁的页面布局,在该页上放置了些对比度很强烈的元素做为用户的焦点。导航菜单能立刻抓住您的注意力并吸引您更进一步的探索整个网站。 而每一个内部页面主要就是依赖内容而无其它一些过多的属附。
该网站有些动画效果略显复杂了,我认为这个网站就应该清清爽爽的运行,把这些隐退效果都去掉。让用户更加关注网站本身的布局, 内容是绝对的王道,特别是 Caviar FAQ页面(公司常见问题页面)。

内容排列整齐是一个整洁网站最重要的一步。 同时您也需要考虑一些通常的布局创作以及每一个单独页面之间如何关连在一起。 不要怀疑,给网页留有足够的空白一定会比把网页塞的满满效果要好。
以下我列举一些商业网站做对比,比较一下那些布局设计没有这么整洁的网站会对我们有何启示。
用图片分开文章内容
对于小型企业,网页也就只有那么多页面留给文字内容了。 页面浏览者也就只是想了解一些重要的信息,诸如公司是做什么的,大约的花费是多少,以及公司位于什么地方。 更多的信息当然也是好的,但太多就会让人厌烦了。
相反如果用图片来代替就会很容易的去掉这些负担。定制化的图片很完美的解决了小企业页面布局的问题,让展示的内容更接地气,而这些一般很难在大型企业的网站上面找到。
要记住的一点是:要用真正公司的产品,公司的员工以及公司地理位置信息的图片。

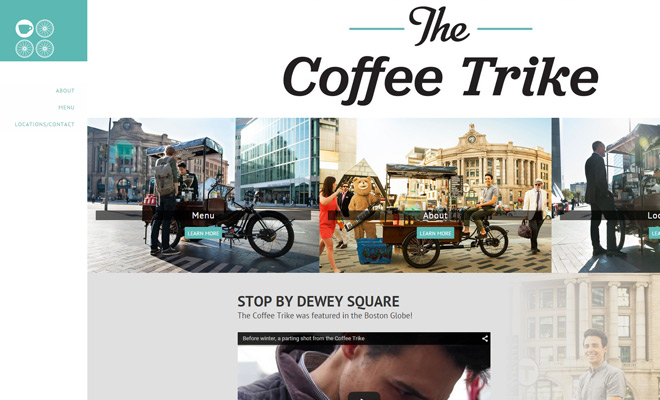
举个例子: The Coffee Trike 展示是一个用三轮车售卖咖啡豆的特别生意。 他们并没有放上全部的很多内容,但是所放的内容都是重要的,而且清晰可见。
他的布局主要依靠于照片的展示,告诉页面访问者: The Coffee Trike 是如何工作的。所以基本上不用花太多时间,来访者就能完全搞清楚这个网站是干什么的。 该例子很好的解释了 “用展示而不是讲述”的设计思路。

当您提供了更多介绍咖啡店的页面的时候,图片也就被用来分隔内容章节了。
如果您自己本身不擅长拍照,那您有可能需要花点钱请一个专业摄影师或是从一些图片店购买一些高质量的图片了。一次拍摄并不需要花费太多的钱,并且对于一个公司来说一定需要很多公共关系的照片能够在各种社交媒体上发布。
在一个小型公司的网站里,将公司形象意象化如同网站的文字内容一样重要,特别是对于那些有实体办公地点的或者说是有自己特产的公司来说。
联系信息一瞥
无论顾客愿意通过何种方式和公司交互:电话,网页,或是面对面的交流,公司联系信息都是非常重要的。 老顾客是需要知道如何联系到公司的管理者去询问关于订单需求或其它一些特别的问题。
对于当前这些小型企业的网站,一个通用的做法趋势就是特别显著的展示出公司联系信息。让访客能立刻就能选择好他们喜欢的方式联系到公司相关的负责人。电话,电子邮件,公司办公地址等等都是特别有用的信息。

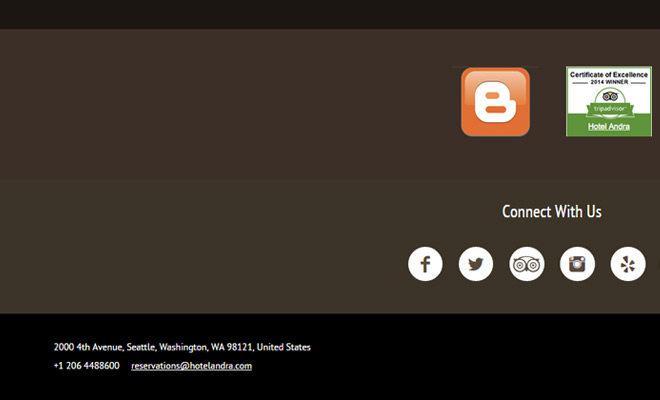
Hotel Andra Website 在网页页脚放置了联系信息包括了直接的地址,电话号码,以及电子邮件等信息给预订酒店的客人们。 大多数的小型企业都会把这些联系信息放置在页脚,因为这是一个传统的设计方式。 当然您也可以把这些信息放置在任何您想放置的地方并能够让其明显的展示出来。
Andra 酒店同时也在他们的页头上面列出了酒店的电话号码。 这其实没有必要而且在很多情况下有点多此一举的感觉。但通常来说,你能提供越多的联系方式就越能让您的老顾客们愿意掏钱消费。
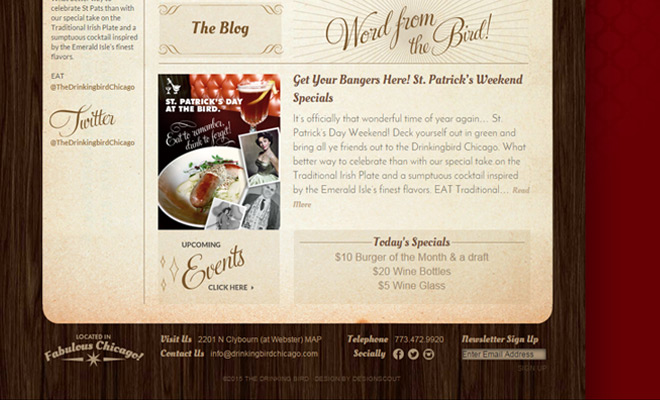
现在另外一个流行的趋势是在网页里面包括第三方的地点服务信息,比方说谷哥地图服务。The Drinkingbird Chicago就在谷哥的地图上面有一个直接的链接能够链到他们的地址。 这是一个很好的方法让那些比较懒的,或是比较被动的客户光顾您的店面。

特别注意下: Drinkingbird 基本上具有所有联系信息部件。在他们的主页上您可以找到营业时间,地址,电子邮件,电话,甚至有链接直接链到他们的社交媒体。
当为中小型企业设计网站的时候,一定要注意添加适当的对大部分用户都实用的联系信息。
独特的风格设计
对于小型企业的网站设计来说,最重要的一点也许就是网站独特的风格吧。这种设计远非用一个标志文件,或是一些图标类的符号,吉祥物,甚至配色方案就可以解决了。
小企业的网站应该设计成和公司本身的气质很相近的感觉。 这同样也会引导相同气质的人成为该公司的客户,比方上面我所举的列子:芝加哥的 Drinkingbird 餐厅。
当某个公司的独特的网站设计很好的融合了公司的愿景以及个性,那网站的宣传作用会非常出色的。 我们举个网站的例子:Tavern Law,该网站彩了 上个世纪20年代的艺术装饰风格。

网站图片很突出,仍然给人一种旧式学校的复古感觉。 页面上的原有元素都很易读,并且色彩用的也很干脆利落,传递着一种高雅的氛围。 该页面布局上面的图展示了当个人用户访问到该网站的时候,他们心理的期望。
页面设计不仅仅符合了这种风格,也同时具有历史意义的体现。 Tavern 公司建立于 17世纪的早期,并且挺过了禁酒令时期。 这个历史上的小插曲现在听起来是怪里怪气的,但是当年的这种氛围已经深深的铬印于 Tavern公司的个性与气质中了。

Luhse Tea 是另外一个极好的例子,代表着网站的设计具有自己独特的风格。 页面布局是黑色的,明显的带有着胶片标号的风格。 背景和图标上面那些大量的带有噪点的纹理给这个网站以老旧电影的感觉。
当 Luhse Tea 越来越多的象个线上电商平台存在时,他们的网站也越来越象一个有着独特风格设计的小企业平台。这种独特的设计显现出来了该网站的特点,即使是一个喝醉的人上来也不会把他与别的网站搞混。
结语
小企业的网站开始倾向于和大公司的网站一样分享同样的目标和愿景。他们之间的区别主要在于设计和内容。 小公司的网站设计一般不会复杂了,主要聚焦于那些有助于宣传公司的小窍门之上。这些小窍门有助于强调小公司的价值并且帮助小公司提高辩识度。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-09-25
- 3274
- 公司新闻,网站开发,网站设计,UI


