现代设计思路及电商网站设计趋势 (一)

无论在哪个国家,在线上购物都已经成为了消费者目前最主要的买东西的方式了。只要可以访问网络,您可以在任何地方访问线上商店,选购的商品可以直接运送到您的家门口,同时您也可以面对着更为广泛的选择。把在线商店推广以及运营放在一边,这还有一个很值得讨论的大议题: 如何设计实用的在线商店网站。
本文我将讨论一些流行的电商平台网站界面设计潮流。 我们都知道在线电商平台主要包括了购物车,结账页面,搜索条以及安全性能等。
我会列出一些设计趋势给那些要设计或是要起动一个电商平台网站的人们。
网店主页细节
其实没必要说(但我还是要提一下),一个网站的主页一定要足够的精美,让人能一下子就记住。布局,配色以及内容都应该能给每一个访问者留下深刻的印象。这里争论的很多的是,有人认为网站的内容会比网站的布局更为重要。带着这个观点讨论电商平台其实更有好处。
想想您自己的经验:当您完成了您的工作,坐在桌前花了几十分钟或者数个小时去浏览网页,您知道一般都会发生啥事的。
您总是会被一些非常有趣的网站给绊住,看起来他们在卖的是一些很酷的东西,可您一时还没看出来到底是啥。。。或者是也许您已经在主页面上看到了他们的产品图片或仍然不知道他们在卖些啥。不具备那种一打眼就能识别的设计感。
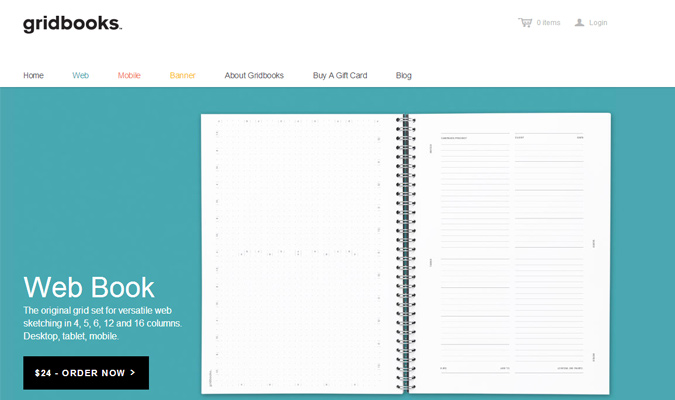
通过视觉形象以及辅助材料来设计网站主页,以给以访问者提供足够信息的第一印象。 Gridbooks是一个非常好的设计范例。 对于一个新的访问者想要了解的一切信息都可以在网页上部那个滑动的旋转木马效果的窗口小部件上面得以展示。 网页的下半部也能提供更多的信息给那些略有困惑的用户们。

网站的名字叫做 Gridbooks (格子笔记本),所以该网站可以用来售卖很多类商品:高中学校用的教材?剽窃新出版小说的内容网站?再或者是立体学虚构小说?
实际上 Gridbooks 是某个品牌的手账本,专门用格子页的方式设计出来勾划网页以及移动 APP 的线框图模型的。很牛的想法不是吗?毫不怀疑,就是这么好的一个创意,网站的体现方式仍然扮演着重要的角色。
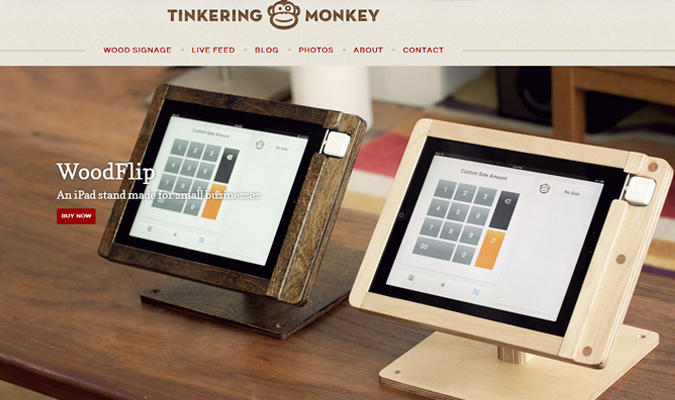
Tinkering Monkey 使用的是非常类似的内容策略。 他们的主面里面有一个产品功能列表,展示在一个全屏显示的轮播序列中。 我想说的是这个轮播里面其实可以承载更多的内容信息,因为现在这个轮播图展示的内容还不够具体,并且页面留有太多的空白。但是这种设计的结构以及图片已经开始有提示的倾向,告诉客户这网站能提供何种服务。

醒目的分类列表
这有一个相当简单的想法你可以采用,如何跋涉过大杂烩般的事物中找到某个人特定的局中事物。 浏览的方式并不是总依赖于导航菜单。
一般来说,您都会通过分类或者是子分类把每个产品归类分开,而这些分类或子分类就会有一个单独的页面。 如果您的网店里面有产品列表有让人飘飘欲仙的旅行什锦干果仁,在设计阶段您一定要把这条记在脑子里。 拍一张用碗盛着的各种什锦干果图片以刺激用户购买。

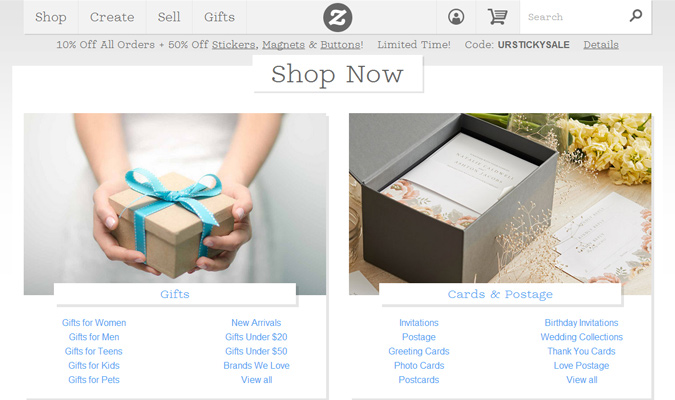
页面来访者一般都会在 Zazzle 的主页被激起好奇心,然后慢慢逛到商品页面。 这个页面是个很棒的例子,告诉我们如何组织内容结构以及如何列出产品的重要分类。 他最有帮助的地方在于给每一个主分类都加了一个小图片 - 视觉效果再加上很棒的内容是两个起决定性作用的成功因素。
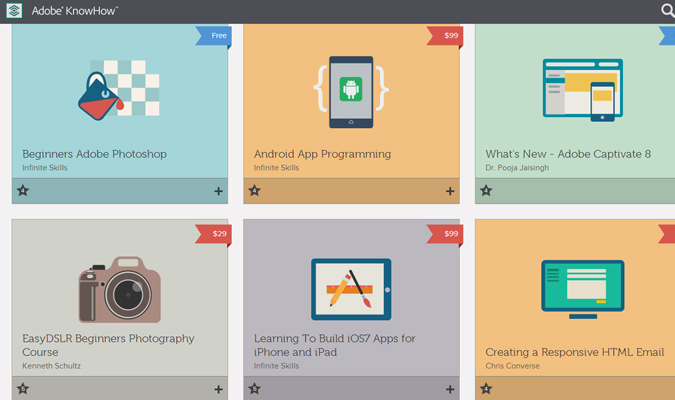
The Adobe Knowhow course site: 使用了一个很象的接口展示他们的不同产品。每一个课程都和一个相对应的图标,价格,以及其它相关的信息列在一起,尽管这个接口占了主页的大部分位置,但整体看,页面仍然显的很平衡。

这是一个很经典的列子,展示了电商平台设计思路的浩瀚宽广。您可以根据您的实际例子一个个的试我们所列出的各种想法,直到找出效果最好的那个。 关于分类和产品列表,首先您要考虑下您共有多少类产品并计算下加入这样的页面的潜在价值。 (待续)
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达
- 2015-09-28
- 3149
- 公司新闻,网站开发,网站设计,UI


