基于 API 驱动的 Web App 基本计划
现代的网站开发工程师和设计者,与API 打交道是很普遍的事了。API 能够帮助网站提供一个丰富的,动态体验的效果。 比起那些静态的标志和图片,您一定更愿意动态的把数据从服务器上推送到浏览,并基于您所考虑的如何更好的展现给用户经验,动态的加载和泻染网页。

在这篇文章里,我们就会建立一个简单的 API 驱动的应用。 我们所使用的是 iTunes API, 我们可以彩任何一个 iOS或是 Mac 的应用的链接,然后加载到浏览器里面将其渲染成全分辨率的图标。 这个特定的应用也许不是立刻就很适合你用,但是我们主要是通过这个例子来学习这种开发的基本思路吧。
概览
大部分设计精良的 iOS 或是 OSX 的应用都能提供一个高分辨率的很具有艺术性的图标。可以肯定的是,这些图标都只会用 150 *150 的大小显示在您的iPhone面板上,或是 OSX 的 Dock 上。 但随着视网膜屏的流行,在不同的操作系统上已经开始需要的是不同大小的图标了,苹果也已经开始要求应用开发商是需要提供高分辨率的图标文件了, 图标文件要达到1024 * 1024 的大小了! 例如:下图您所看到的 Tweetbot for Mac 的图标:左边是大约在您的 Dock上面显示出来的效果,而右边则是他全分辨率的大小:

Apple 让这些图标的资源文件可以通过 iTunes API来访问。 所以如果您想得到这个高分辨率的,全尺寸的图标,是可以做到的。您只需要这个应用的标识符,然后向 iTunes API 发起请求,就会得到很多关于这个应用的信息,包括苹果商店里面可以提供的该应用的高分辨率的图标的链接。
本文可不会主要关注于学习 iTunes API, 我们更关注的是在通过API 返回的内容动态生成的 Web App 以及渲染效果背后的基本原则。 一旦您了解了如何和这些API打交道,就可以非常容易的用些第三方的API 来建造您自己的个人网站,比方说:Dribble 或是 Twitter.
为了能完成我们最终的目标产品中,我把本文要用到一些概念列在下面,您可以快速浏览一下。
- 用线框画出您基本的想法
- 用速描画出您的产品原型
- 使用 HTML/CSS 建造网站
- 通过 JavaScript 添加交互方式
线框图
为了让您更明白我们打算做个啥东东,让我们开始详细的描述一下我们这个小应用的基本想法吧。一旦这个工作完成,我们就可以把这个应用的主要组件都列出来,以使我们的应用更清晰化。
应用的基本想法
为了能用线框图画出我们的应用主要组成部件,我们需要先列出该应用的基本功能和想法:
- 用户需要提交一个 iOS 或是 Mac 应用的链接 (就比如是:https://itunes.apple.com/us/app/twitter/id333903271?mt=8).
- 应用首先判断该链接是否有效,然后将该请求提交给 iTunes API。
- 解析 API的回应,确保从 API的回应信息是有效的,并收集相关的信息。
- 给用户展示从 API 返回的信息,无论是出错信息也好,是得到了正确的 全分辨率的图标也成。
应用的主要组成部件
现在我们已经对该应用要完成的任务有了一个基本的概念,我们就可以利用线框图画出该应用的不同组件了。需要记住的是,我们需要的这个 Web App 是一个响应式的网站,所以我们要确保这些组件是可以根据响应来放大或是缩小的。
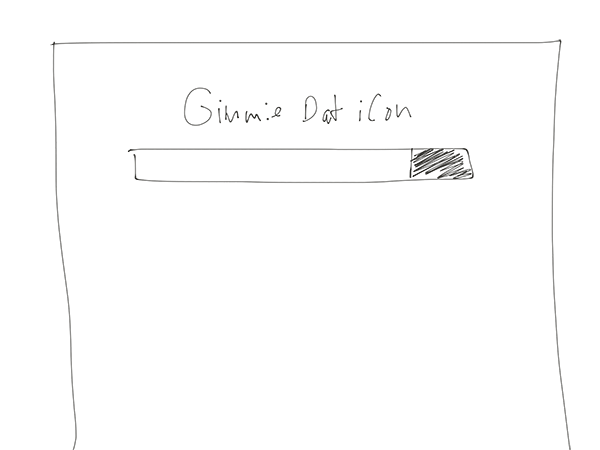
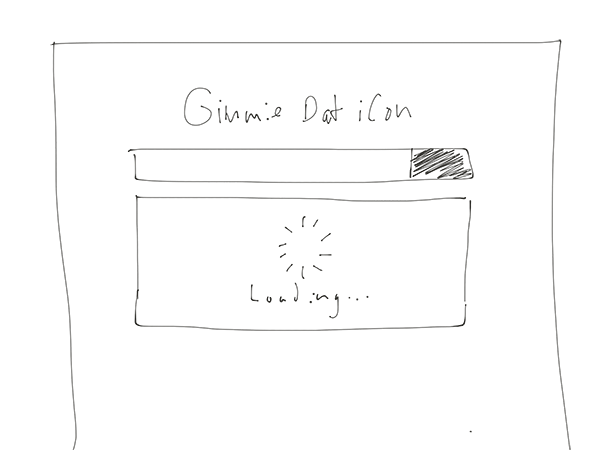
页头: 在页面的最顶部的位置,我们需要放置一些设计好样式的文本,以展示我们应用的名字,同时也包括一个简单的描述,告诉用户这个应用是用来做什么的。 “Gimmie Dat iCon” 是我给该应用想出来的有点傻傻的名字。

输入框: 我们需要给用户提供一个输入链接的方式,该链接就是那个用户很感兴趣的想要得到图标的应用的地址。所以我们要做的就是在页头的正下方加一个简单的输入框,以及一个提交按钮。

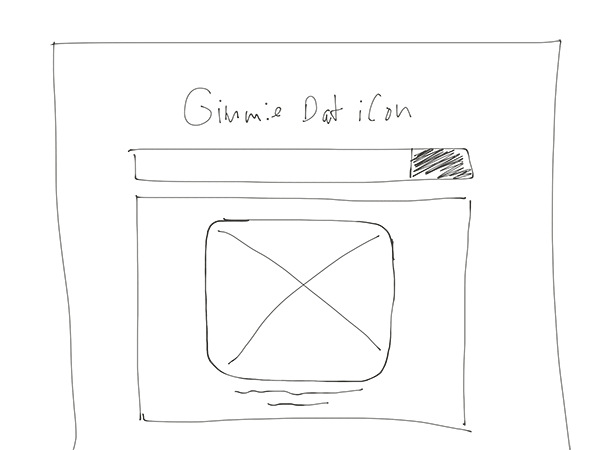
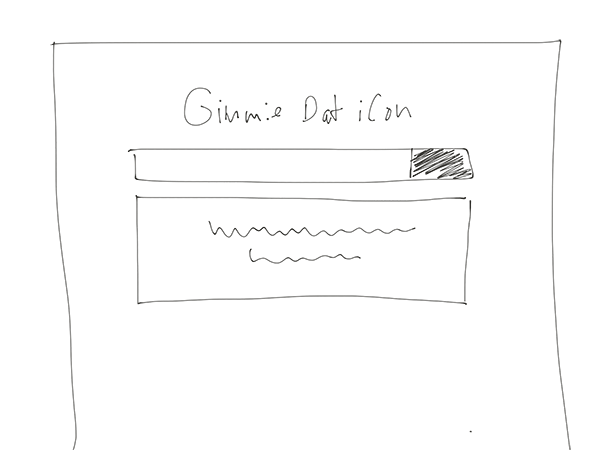
展示区: 一定这个有效的链接拿到了我们所需要的信息,我们就需要一块儿区域给客户展示该应用从 iTune商店里面拿到的应用的图标。 所以我们就在输入框的正下方建一个展示区。

这就足够了,现在我们就已经具备了所有的需要的组件部分了。这些组件能够帮助我们完成从客户那边得到一个链接,在验证他有效的情况下,我们从iTunes API里面拿到该链接所对应的全分辨率的图标并展示给用户。
组件状态
我们在线框图的阶段还有一个重要的因素是需要考虑的:每一个组件都会有不同的状态的。 在不同的时间,我们的小应用都会处于不同的状态。 比方说: 我们现在已经知道我们需要给客户展示从 iTunes API里面得到的图标文件的,我们已经把这个问题处理的很好了。但是如果 API的返回值出错了怎么办? 或者,如果用户输入了一个无效的链接?所以我们也需要处理好程序的出错问题了,根据应用运行的不同状态,我们的程序有可能返回来的不一样的信息。其实因为我们的应用非常简单,所以我们只需要考虑到以下的一些情况就足够了.
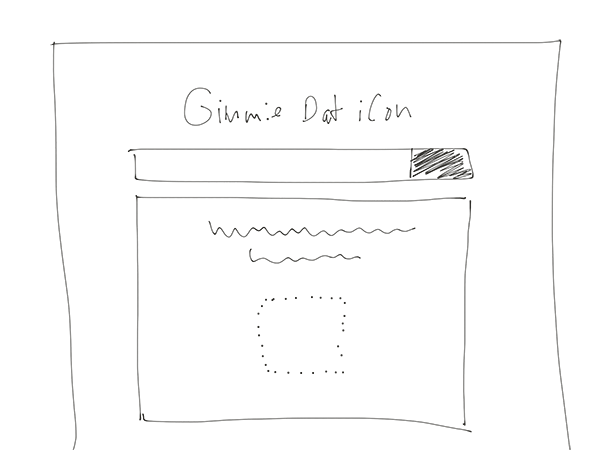
零状态: 当用户第一次打开我们的应用时应该是什么情况:在展示区里面是不会有图标显示出来的,因为这时他还没有输入任何有效链接。 所以这时我们需要考虑一个友好的方式展示零状态,比方这种提示信息:“您还没有输入链接,请先输入有效链接后在此为您展示相应的图标。”

出错状态:在执行应用的时候,非常有可能出现一些错误。比方说: 用户有可能输入了一个无效的链接。 或者, iTunes API返回了一些损坏的数据,或者根本就不是返回数据。 我们在设计该应用的时候就得考虑着把这些事儿给用户们处理好,否则到时他们会一头雾水,不知道该怎么办了。所以我们需要设计一个报错机制去展示错误信息(根据不同的错误信息,这里的展示文本也会变化)。

加载:由于我们是通过API调用的,所以操作很有可能不会即时就完成。用户的电脑先生成这个请求,提交到了第三方的服务器,该服务器的程序运行计算了该请求,并把相应的信息返回到用户的电脑上。 这有可能会花几秒钟的时间完成。 所以我们得保证我们的应用设计要给用户提供一个交流方式以告之用户我们的内容正在加载中。 这种方法得足够友好,至少不能让用户崩溃,或是盯着那个一动不动的屏幕,以为应用死机了(其实我们开发人员是明白的,这时的应用正在后台努力的加载那)。

现在可以说把计划做完了!我们考虑到了应用中的各种不同组件,以及他们的不同状态。 在下一篇文章,我们就会开始使用线框图进行视觉化设计了。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达(译)
- 2015-10-06
- 3219
- 公司新闻,网站开发,网站设计,UI


