基于 API 驱动的 Web App 概要设计

现在我们已经计划好了这个小应用的所有的组件,包括各组件的不同状态,这个计划工作同网站设计一样的。现在让我们充满信心的开始为每个小组件以及他们的状态设计视觉模型吧。 如果您在网页设计过程中,对任何部分有疑问(包括颜色,字体大小等等),都可以直接在 GitHub上面去查看原始的 Sketch 文件,该文件是一个网站设计的原始文件。
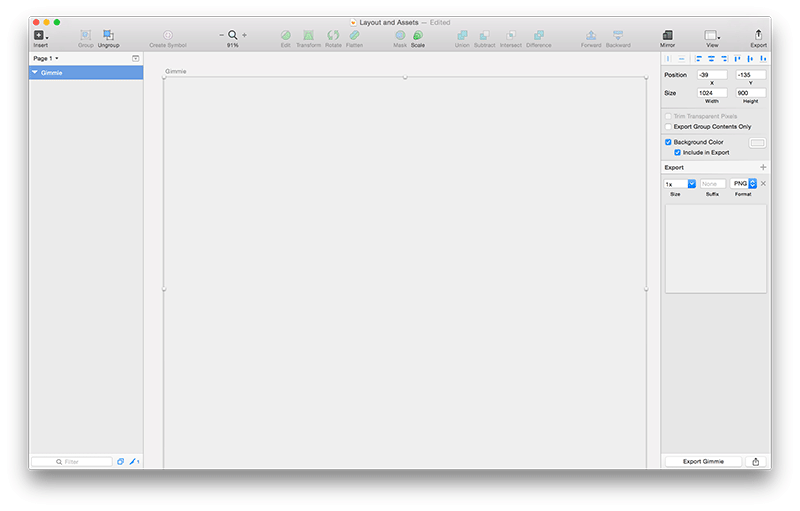
首先打开 Sketch 的画板,并给画板赋予浅灰色的背景。

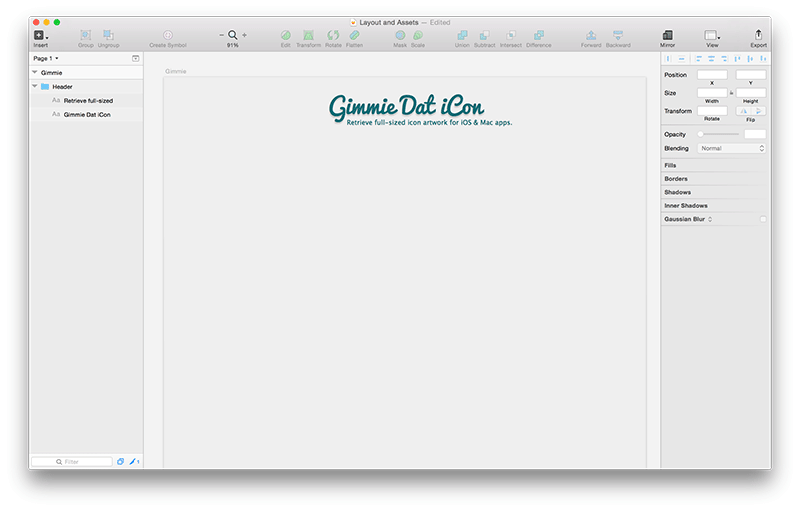
页头 ( 网站制作页头)
由于这只是一个演示项目,所以我并不会花很多的时间来给App 设计一个完整的品牌形象。我会利用 Google字体直接样式化应用的名字。来做为该应用程序的形象标识。 在这网站建设的实例中,我选择了 Pacifico字体,该字体在网站设计过程中非常常用,所以如果您电脑里装了该字体库,就可以在您的 Sketch里面看看这款字体的效果,电脑上显示的效果应该和您最终完成的网站建设效果一致。

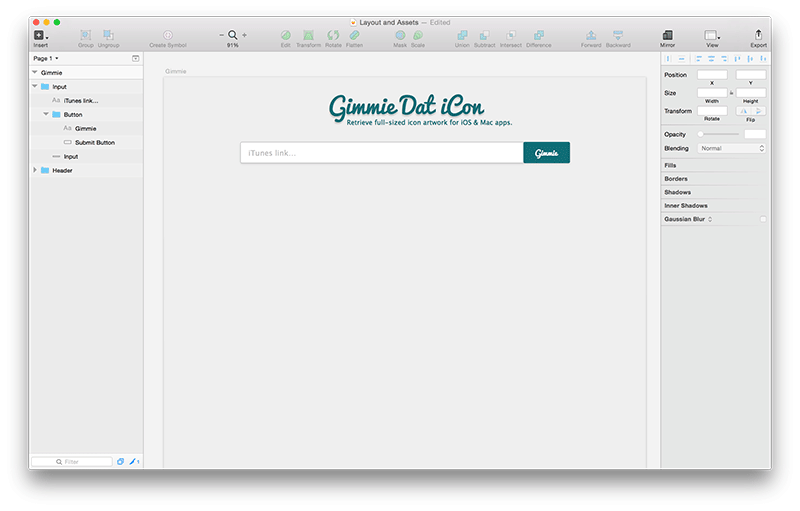
输入框 (网站制作输入框)
现在要设计的就是一个带有提交按钮的文本输入框。 在这里用户就可以输入链接,而这个链接就是他想得到的那个高分辨率标志的 App应用的地址。 根据在线框图里的规划,该输入框应该放于网页设计的页头之下,同时我们要保证他的宽度,以便于该输入框在桌面电脑到移动手机上都可正常显示。

显示框(网站制作显示区域)
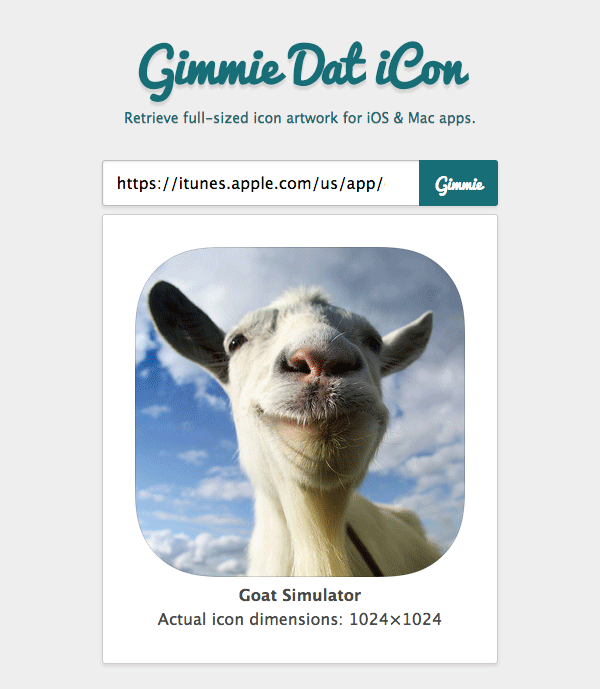
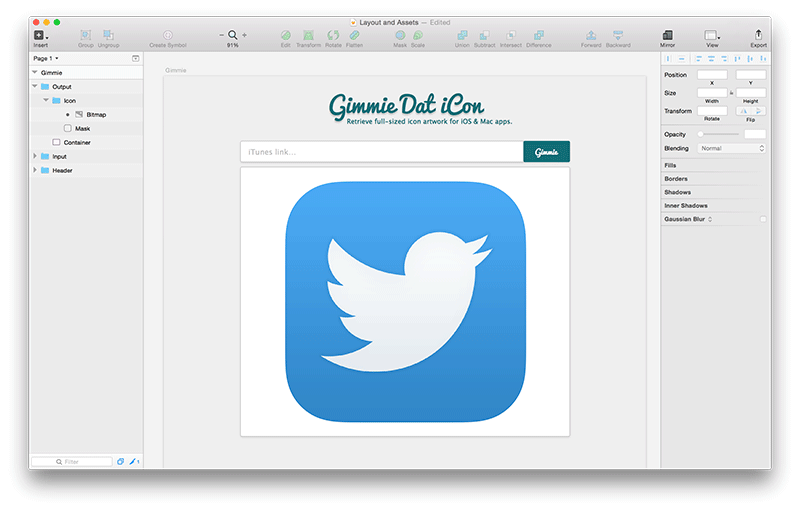
现在就来填加网站制作里最主要的显示区域,该区域用来显示由 iTunes API返回的标志图像。 网站设计的该区域将会用全尺寸的 Twitter 的图标做为演示。(您也可以直接在这里下载)。

注意:iOS 应用中并不会直接用默认上传的图标来显示。 这个图标图像是一个正方形的(就如同我们在上面例子中看到的一样)。iOS在操作系统里面所使用的会是一个带了圆角的图标, 所以对应用来说,我们也必须给 iOS的图标文件做一个带圆角的蒙板,就象这样带着圆角的正方形一般。我直接使用 Sketch 的图标模板,该模板是由 Thibaut Ninove创建的,这样就省了我自己动手做了。
各组件的状态(网站制作状态设计)
接下来就创建一些状态模型以帮助我们来理解该网站页面处于不同状态的时候到底会是什么样子。我们会把这些不同的状态放置在显示区域进行展示。
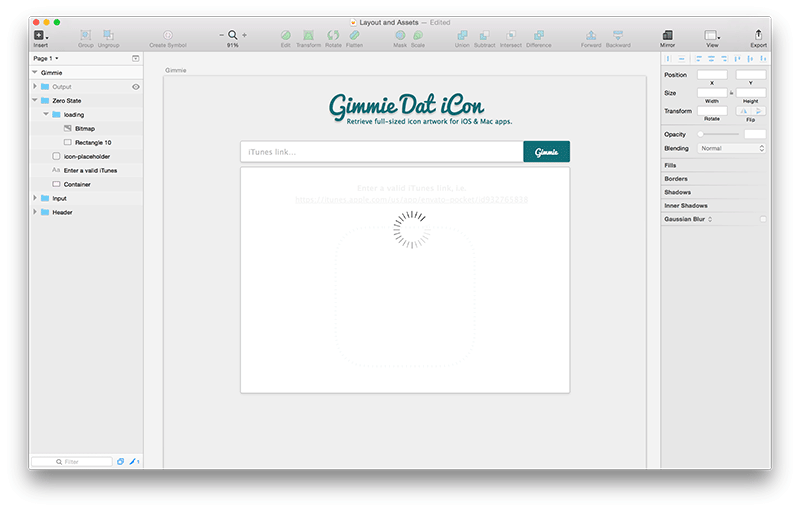
对于零状态(也即加载初始化页面时),在这放一个稍微小点的图标做为占位符,同时加一些指导性的文字告诉用户如何使用程序。

对于加载状态,就在显示区置一纯白的页面背景,同时放一个网页设计中常用的加载指示符。

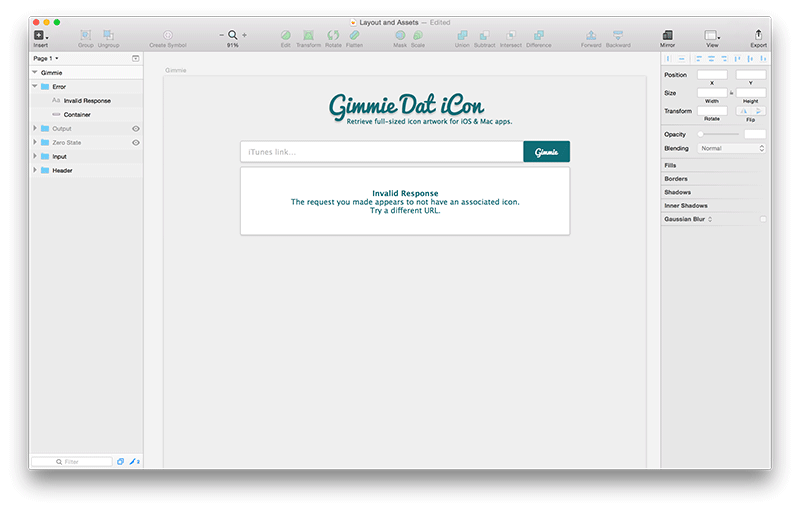
对于出错状态,只需要在这里放置一些出错文本信息就好了,该做法和通常的网站设计一样。

结语
现在为止,我们已经为应用的不同组件做好了漂亮的视觉模型了,下一步就可以开始使用HTML, CSS 以及 JavaScript开始真正的网页制作了。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达(译)
- 2015-10-07
- 6743
- 公司新闻,网站开发,网站设计,UI


