Enter a valid iTunes app store link, i.e. https://itunes.apple.com/us/app/twitter/id333903271?mt=8
基于 API 驱动的 Web App 页面实现

已经完成的视觉模型设计可以很好的帮助您去给浏览器建造一个小应用了,让我们开始这个系列中最令人振奋的部分,这就如同一个电商平台的开发,万事具备,您可以开始上货开店了。
文件结构(网站开发)
首先开始给项目做一个文件结构:可以参照下面的示例(让每个文件都能归属他应该待的文件夹里,如同电商平台的每个商品分类般)。
├── index.html
└── assets
├── css
├── img
├── js
└── sketch
现在我们已经拥有这样的文件结构来保存所有的项目文件了,同时还得建立一个文件夹来保存我们在Sketch里面做的设计文件。
建立HTML 页面(网站开发)
基于文件架构,我们就可以开始建立基础的HTML文件以便于链接到我们文件架构里面存放到的各种资源文件。(这一步是网站开发中最容易实现的)
Gimmie Dat iCon
现在我们已经完成了如下的工作:
- 包含了页头,主要内容以及页脚区域的基础 HTML 页面。
- 文件已经可以链接到自定义的 CSS文件(接下来就会生成该文件)
- 网站链接到 Google的字体文件: Pacifico (我们在前面的文章已经提过了,这款字体我们会用来显示应用的名字)。
- 网站链接到自定义的 javascript文件上,(我们也会在后面生成该文件),这个脚本文件就类似于存放在 Google 的内容分发网络库上面的 jQuery文件一样。
建立 CSS 文件
建立的这个应用相对来说比较小,简单,所以我打算在这个项目里面使用我最喜欢使用的 vanilla CSS. 当然您可以选用任何习惯的框架来写 CSS 文件。
现在就可以开始为那些基础页面建立样式表了,先来给页面的那些元素建立起一些色彩调用。在这个目录结构下的文件: assets/css/styles.css ,请把如下的代码输进去吧。
/*
General Styles
Colors
@highlight: #196E76
@text: #4A4A4A;
@text-light: #9A9A9A
@body-background: #EEEEEE;
*/
*,
*:before,
*:after {
box-sizing: inherit;
margin: 0;
padding: 0;
}
html {
box-sizing: border-box;
background: #EEEEEE;
text-align: center;
}
body {
font-size: 1em;
line-height: 1.5;
font-family: Lucida Grande, sans-serif;
max-width: 43.75em; /* 880/16 */
margin: 0 auto;
padding: 0;
color: #4A4A4A;
}
img {
max-width: 100%;
height: auto;
}
a {
color: inherit;
}
在这个文件里面已经为页面上要用到的图片,链接,以及文本框等元素建立好了基本的样式。 您也许已经注意民到了。 我们用了 body 标签来控制页面宽度折行,方式就是给他赋值: max-width. 这个参数能够保证页面所有的内容都位于页面中间,不会超过该值所限定的页面的最大宽度。
提醒您也注意一下该文件也定义了页头上的注释文本的颜色值。 因为我们没有使用预定义程序,预定义程序主要能允许使用者设置一些变量,在以后写更多的样式表中我们一定会处理这方面的程序了。
APP页头
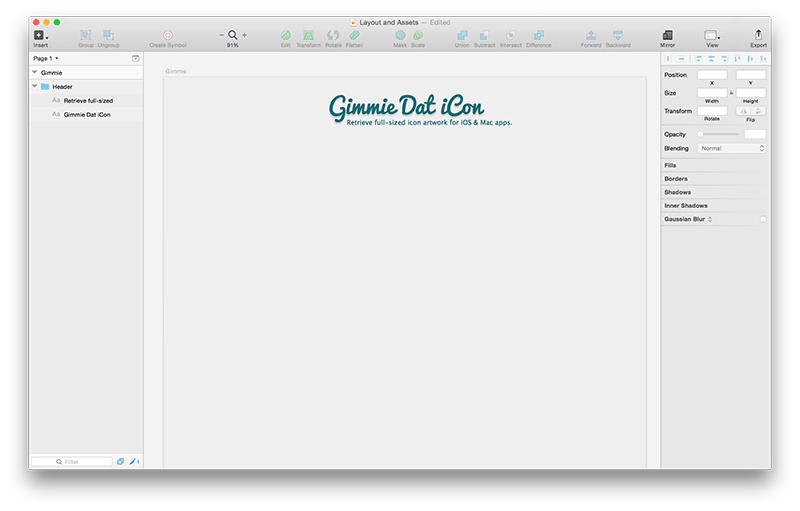
最先开始创建应用的页头。 记住,我们在 Sketch 里的设计文件如下所示:

所以我们要按照上图所示来生成HTML 文件。 请把以下的内容拷贝到您前面生成的HTML文件的 标签之内。
Gimmie Dat iCon
Retrieve full-sized icon artwork for iOS & Mac apps.
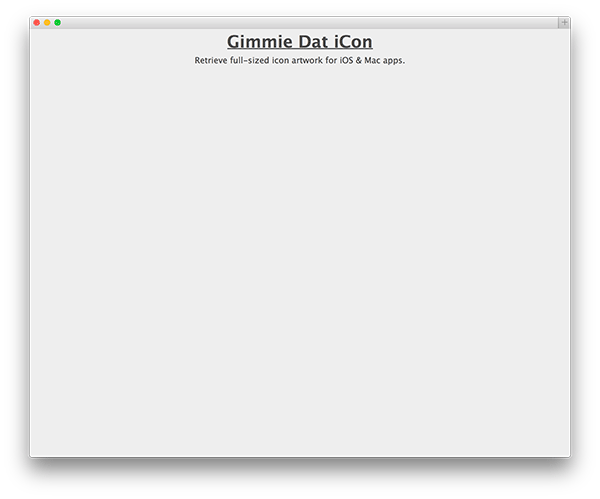
这些代码就能在页面上部显示出该应用的名字以及相关的描述信息了,但这个显示太简陋了。

现在就可以给页头信息写一些样式代码了,让这页头和设计的一样漂亮。
/*
Header Styles
*/
header {
margin: 1em 0 2em;
color: #196E76;
}
header h1 {
font-family: 'Pacifico', serif;
font-size: 3em;
text-shadow: 0 4px 2px rgba(0, 0, 0, .1);
margin: 0;
}
header h1 a {
text-decoration: none;
}
header p {
margin-top: -.625em;
text-indent: 7.75em; /* indent slightly */
text-shadow: 0 1px 0px rgba(0, 0, 0, .15);
font-size: .875em; /* 14/16 */
}
回顾一下我们都做了些什么:
- 给页头容器设置了颜色和空行。
- 应用的名字设置好了使用 Google 的字体:Pacicifo. (程序是通过指定的链接在网上找到相应的资源文件进行显示)。
- 应用的描述信息 在使用的时候要稍稍注意下,把该行文字略往后空几格以免和应用名字的 G 字母叠加在一起了。
现在我们已经完成了页头的制作了,完全和我们的设计一样了

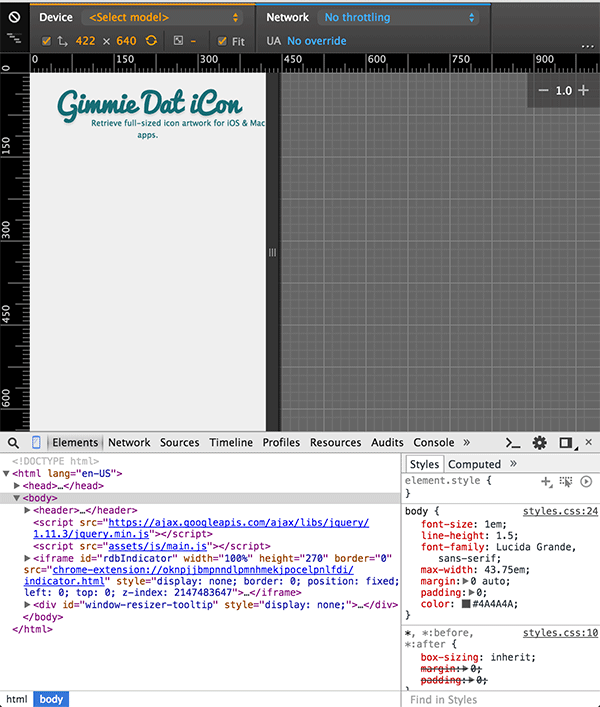
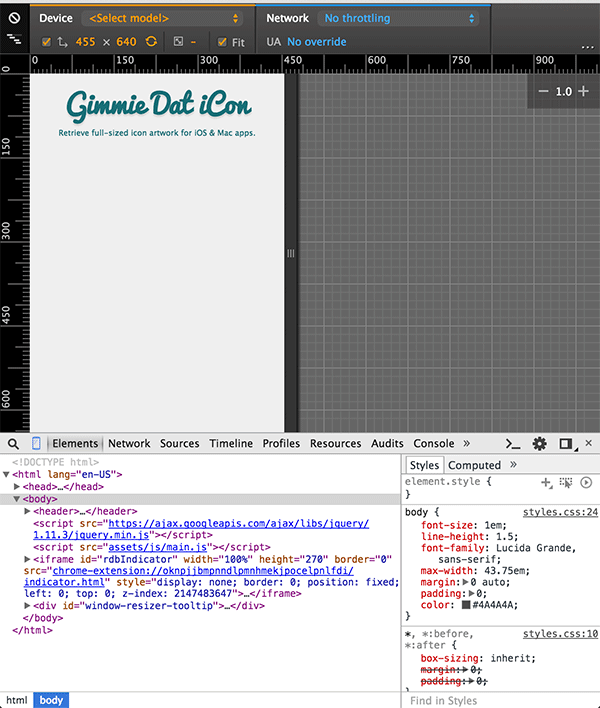
还要注意的是我们要做的是响应式开发的页面,所以如果用 Chrome 的开发工具打开该应用,检查一下该应用在窄屏时显示的情况,您就会发现了由于 的设置,描述信息的折行方式略和我们的设计有所不同。

要避免这个问题,在这种窄屏显示的时候,不要使用标签,而是使用空间范围更大的 标签,这样至少折行看起来更自然点。
CSS的代码如下所示:
@media screen and (max-width: 600px) {
header p {
text-indent: 0;
margin-top: .5em;
}
}
这样,我们就得到了响应式的应用页头了。

App输入
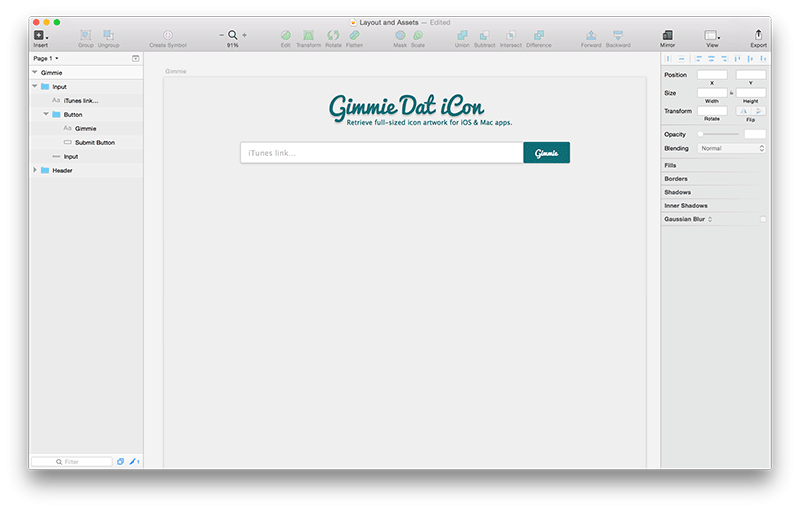
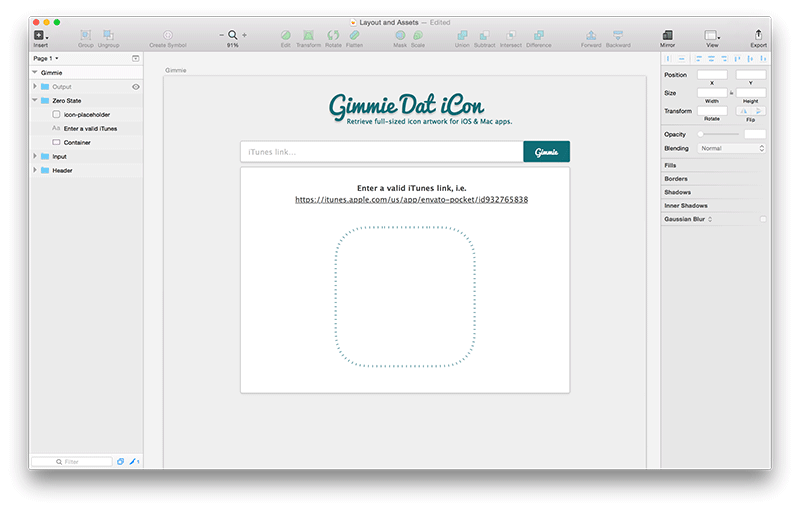
第二步就是实现我们设计模型里面的输入区域和输出区域了。还记得设计图吗?如下所示:

先把下面的代码加入到我们前面已经写好的HTML页面里去:
Gimmie
现在我们就有了一个带着提交按钮的输入框了。语义上就是这样了,但这个页面还远远不是我们想要的,我们需要给他加上样式。

把如下的输入输出区域的样式代码写进CSS文件中:
/*
Form Input
Styles for the form input and button
*/
form {
position: relative;
}
form input{
width: 100%;
display: block;
font-size: 1em;
padding: .625em .85em;
padding-right: 7em;
line-height: 1.5;
margin: 0;
border: 1px solid #bbb;
box-shadow: 0 1px 3px rgba(0, 0, 0, .1) inset,
0 2px 4px rgba(0, 0, 0, .1);
border-radius: 3px;
}
form input:focus {
border-color: #298cda;
}
form button {
text-decoration: none;
background: #196E76;
height: 100%;
position: absolute;
right: 0;
top: 0;
line-height: 1.5;
color: white;
font-size: 1em;
border-radius: 0 3px 3px 0;
border: 0;
outline: 0;
text-align: center;
-webkit-appearance: none;
margin: 0;
padding: 0 1em;
font-family: 'Pacifico', serif;
}
form button:hover {
cursor: pointer;
}
form button:disabled {
opacity: .5;
}
在这些样式代码里,您可以找到输入框以及按钮的样式,同时也包括他们的状态,比方说: ,, 和 . 有了这些样式表就能让输入区域看起来和设计一样了。

App的输出
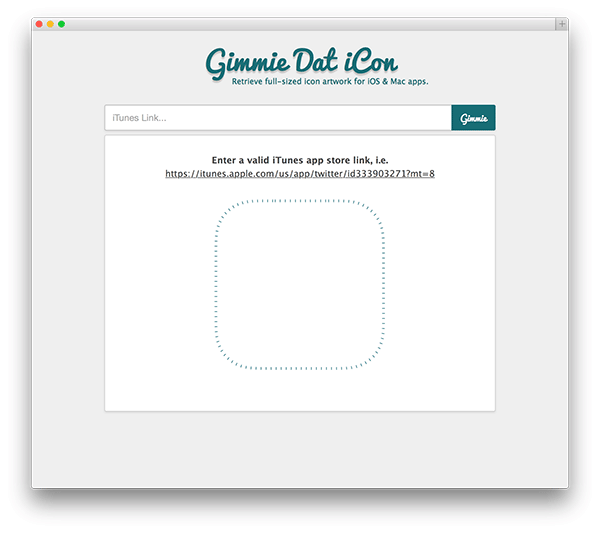
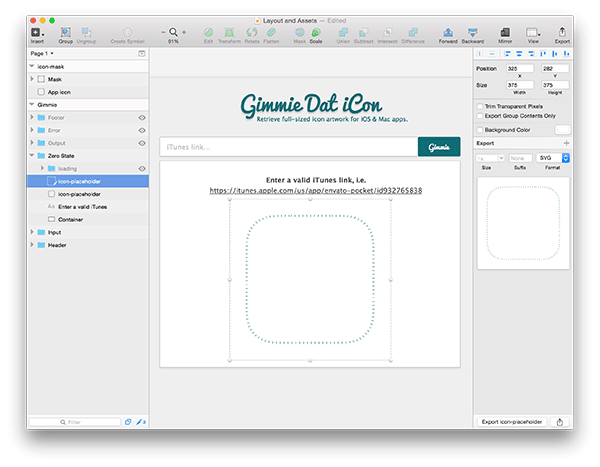
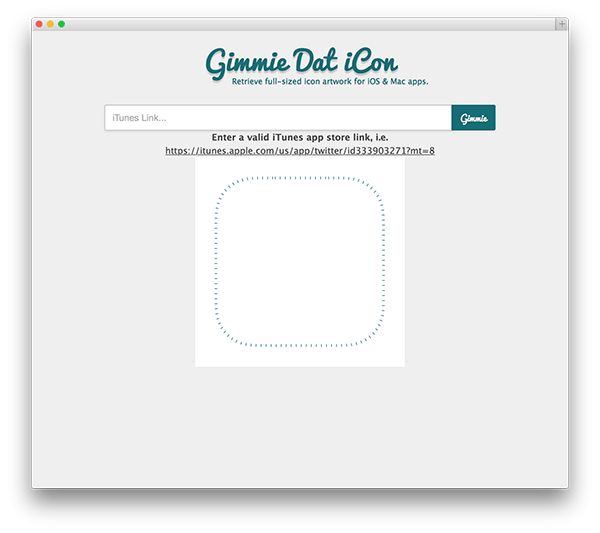
现在就可以开始写我们设计稿里面的输出区域了。 在该区域我们可以动态的显示出通过 iTunes API返回的图标了。然而,在初始化界面加载时,用户还没有提任何要求。 所以我们首先要实现零状态的设计模型。下面的图示提醒您设计的样子:

把下面的代码加入到 HTML的 标签内:
Gimmie

您也许已经注意到了,我们的输出区域代码就紧挨着输入区域,该区域是我们设计模型里面的最大面积了,所有的内容都会在该区域里面居中显示。我们可以利用 CSS 文件给该区域的标签 <.content>设置他的<.max-width> 为 512像素,换句话说,我们的图标文件就会以这个最大尺寸在该区域显示。 到现在,我们已经完成的工作就如下图所示:

请注意,当前的图标占位符图片没有找到。 返回到 Sketch 的设计原稿里面,很容易就可以扔该图片生成 SVG 格式以供我们程序使用。

现在我们应该有图片在浏览器中显示出来了。

现在可以开始给输出框加一些样式代码了。
/*
Content Styles
Main container for content, i.e. the icons, error messages, etc
*/
.wrapper {
background: #fff;
border: 1px solid #ccc;
text-align: center;
padding: 2em;
margin: .5em 0 2em;
box-shadow: 0 2px 4px rgba(0, 0, 0, .1);
border-radius: 3px;
position: relative;
}
.content {
max-width: 512px;
margin: 0 auto;
position: relative;
word-wrap: break-word; /* for long urls */
}
.content * { /* do a simple reset on elements in .content */
margin: 0;
padding: 0;
}
.content strong {
font-weight: bold;
display: block;
}
大部分加在这里的样式代码都会有注释文字。 我们只是给输出区域的图片加了些样式,所以现在只需修改 .content 标签即可,其它的标签都可以保留不动。
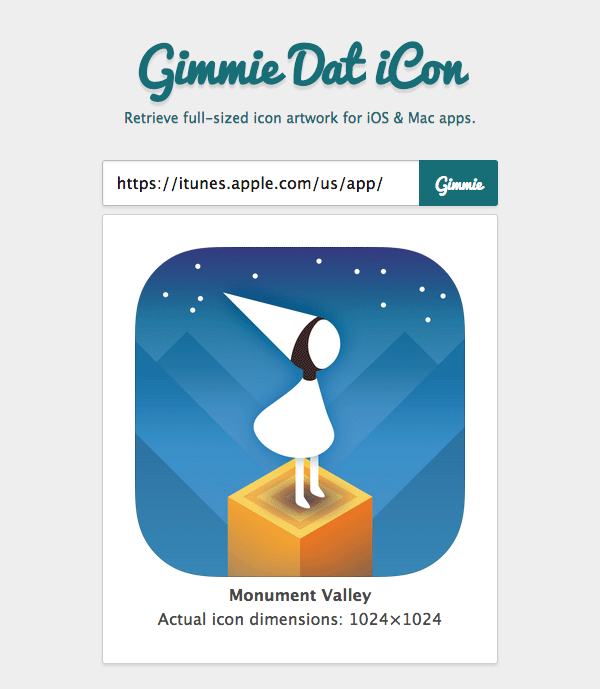
加完这些样式表后,我们的代码就应该象下图一般显示了。
结语:
现在我们已经完成了HTML所有代码的开发,同时也完成了样式表代码。 下一部就可以开始使用 javascript 来处理交互问题了。
下一节教程,我们将会关注用户如何输入链接,提交 API请求,以及程序如何渲染最后的图标文件。到时见!
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达(译)
- 2015-10-10
- 3676
- 公司新闻,网站开发,网站设计,UI