基于 API驱动的 Web APP 的 JavaScript 连接一

前面我们已经实现了 Web App 外观设计的实现,但其实该应用现在还不能做任何事。所以现在可以加一些 JavaScript代码来实现 App 的交互互动了。
本章特别需要您集中注意力了。但是也不用太担心,即使您不是一个很资深的程序员,我也能保证您可以完成这段代码,同时学到很多有价值的技巧。
初始化安装
首先,我们来建一个 JavaScript文件( asset/js/main.js), 在该文件里创建一个对象为 Gimmie(这名字就和我们的应用是一样的)。 该 JS文件被用来储存我们要使用的那些变量和功能,而这些变量和功能是不属于Windows 的对象。下面这段代码我们就放在 “ Document Ready(文档准备)” 回调函数后面,这段代码我们前面已经用到过。
var Gimmie = {
$content: $('.content'),
$form: $('form'),
};
$(document).ready(function(){
// On page load, execute this...
});
在这段代码中,我们加了几个变量在我们的 Gimmie 对象里: $content, $form. 这些都是 JQuery的对象,所以我们在命名的时候都以 $ 开头做一个特别的标识。因为他们都是特别指定的文档对象模型的节点,我们在程序代码里面要调用不止一次,所以我们把他们做为变量储存在这里,以备将来调用。
表单提交
首先我们要处理的事情就是用户在文本框里输入了相关的信息并且点按了提交按钮。所以在我们的“ Document Ready(文档准备)” 的回调函数里会加一个监听器来监听表单的事件。这段代码我们可以写成 $(‘form’).on(), 但因为我们已经把表单元素做为变量储存起来了,所以我们只需要调用他的引用即可:Gimmie.$fomr.on(). 通过这监听我们就可以屏蔽掉那些默认的不被监听的表单行为了(所以表单也不会被不断刷新):
$(document).ready(function(){
Gimmie.$form.on('submit', function(e){
e.preventDefault();
// Do more stuff here...
});
});
加载
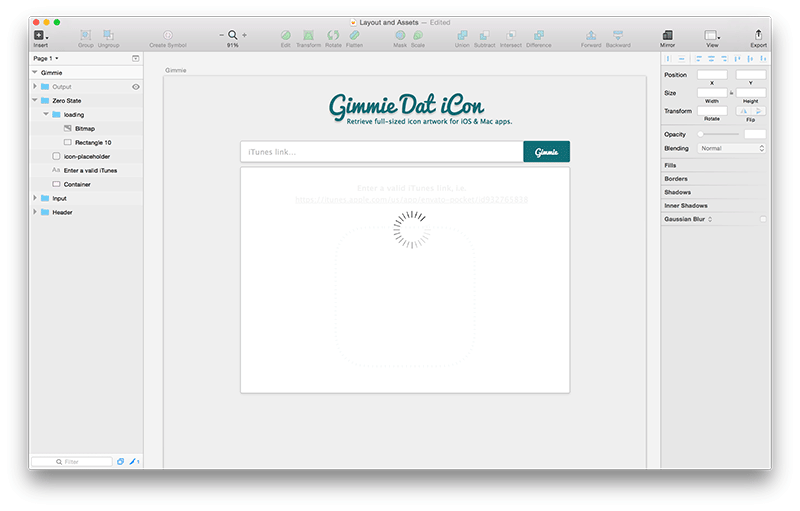
现在,当用户提交表单的时候,我们就应该给用户显示 加载 的状态了。用这种方式让用户了解到程序现在其实是在干活的。如果您还记得,我们的设计是这样的:

要实现这个效果,得在 Gimmie对象内创建一个函数,名字叫 toggleLoading. 用户提交表单的时候,我们就通过调用表单任务监听里的 Gimmie.toggleLoading()函数执行。只所以我们称这个函数为 toggleLoading,是因为执行这段代码的时候,页面上会显示出那相棒形钮扣状的加载提示符。我们在提交的时候,该段代码会执行一次,然后我们再执行一大段其他代码,当我们的任务完成以后,得再运行一次,以便于把那个加载状态的图标去掉。
var Gimmie = {
/* our other code here */
toggleLoading: function(){
// Toggle loading indicator
this.$content.toggleClass('content--loading');
// Toggle the submit button so we don't get double submissions
// http://stackoverflow.com/questions/4702000/toggle-input-disabled-attribute-using-jquery
this.$form.find('button').prop('disabled', function(i, v) { return !v; });
},
}
$(document).ready(function(){
Gimmie.$form.on('submit', function(e){
e.preventDefault();
Gimmie.toggleLoading(); // call the loading function
});
});
注意我们需要在 .content 元素里面再创建一个 toggling 类,就叫他 content—loading吧。 先让我们在 CSS文件里面加上如下的代码,以给这个加载过程加上样式美化。
.content--loading:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #fff;
opacity: .9;
z-index: 10;
}
.content--loading:after {
content: url('../img/loading.gif');
position: absolute;
left: 50%;
top: 3em;
margin-left: -16px;
margin-top: -16px;
z-index: 11;
}
我们利用了些伪元素在内容区域创建好了加载状态。 Before 元素被用来在内容展示区域创建一个半透明的白色覆盖层。然后,我们用 after 元素来展示那个从程序里加载过来的应用的图标文件。当这个类被加到内容章节里时,在程序执行的时候就会让用户感觉到有什么东西正在被加载。
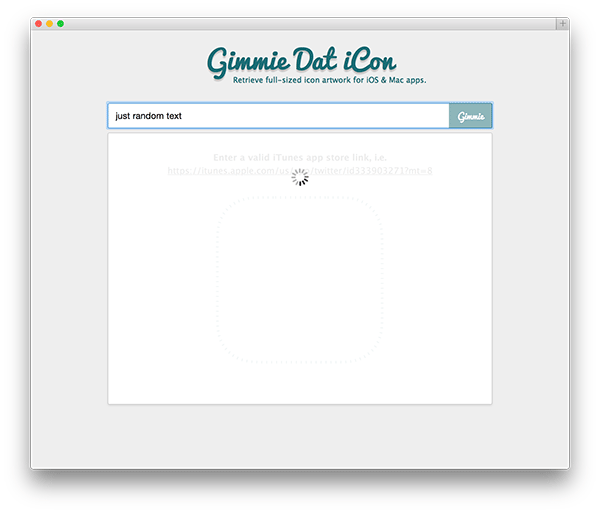
现阶段,如果您在输入框输入任何文件并点按提交按钮,一个加载的状态就会显示出来了。当然您也就被卡在这里了,因为我们并没有后续代码可以执行下去。

表单校验
在我们把请求提交给iTunes API 之前,先来检查一下用户输入的文本以保证他们的输入是有效的。
所以首先什么才是正确的数据构成? 好吧,当您在检查 iTunes API 文档库时,这里有几个方法可以帮您获得您想要的内容。比方根据关键字进行检索。我想用的方式是直接在文档里面查找。
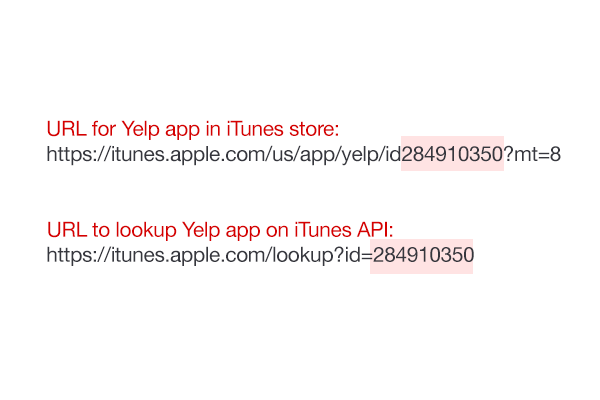
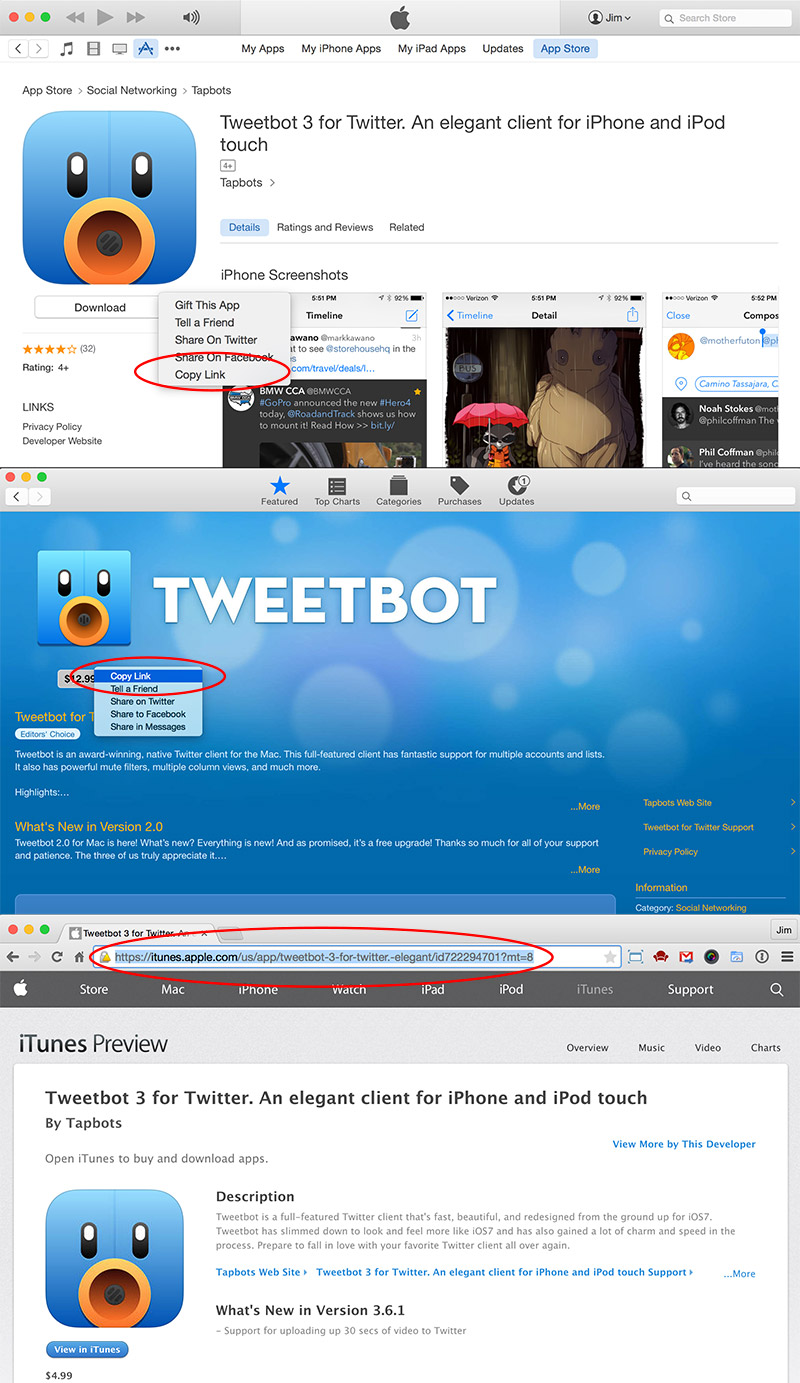
您也可以通过 iTunes ID 直接在苹果商店里面查找您想要的内容。
现在我们举点例子,比方我们现在通过iTunes ID来查找 Yelp 软件应用程序:https://itunes.apple.com/lookup?id=284910350. 特别注意一下这些链接里面的应用程序ID 数字。这些链接就是我们需要客户在输入框中输入的。

做为一个用户体验的愿景考虑,问用户要求输入一个应用做为ID 的独立标示符确实有难度,特别对于新手来说。 所以与其指导用户如何拿到该应用的ID,不如考虑让用户直接输入该 app的链接地址。每个人都知道如何拷贝粘贴地址。 任何人也都可能从该应用的介绍详情页面直接得到该应用的地址。(在 iTunes, 页丰上,或者是在Mac App商店里)。

所以当用户输入一个链接时,我们就需要验证以下两点:
- 确定他输入的是以 http://itunes 开头的有效链接。
- 确定该链接里面包含了应用的ID.
要完成这个功能,我们得在 Gimmie 对象里面创建一个校验函数,当用户一提交请求时,就先调用该函数进行校验。
var Gimmie = {
/* our prior code here */
userInput: '',
userInputIsValid: false,
appId: '',
validate: function(input) {
// validation happens here
},
}
Gimmie.$form.on('submit', function(e){
/* our previous code here */
Gimmie.userInput = $(this).find('input').val();
Gimmie.validate();
if( Gimmie.userInputIsValid ) {
/* make API request */
} else {
/* throw an error */
}
});
在上面的这段代码,我们做了如下的工作:
我们在 Gimmie里面加了几个变量和一个函数:
- userInput 是一个字符串变量,被设置用来接收用户在输入框中输入的文本信息。
- userInputIsValid: 是一个布尔变量,根据判断用户所输入的字符值有效来决定为其赋值为真或假。(接下来我们就会写这个测试了)。
- appId: 是一个数字字符串,该变量的值将会从判断为有效的链接中抽取出来的。
- Validate: 是一个函数,我们调用该函数来判断用户的输入是否有效。
在表单提交时
- 给变量 Gimmie.userInput 赋值为用户在输入框输入的值。
- 调用 Gimmie.validate()函数来校验该输入是否有效。
- 执行判断语句。如果用户的输入是有效的(这个有函数 Gimmie.validate 来决定),那程序就可以把该请求递交给 iTunes API 了。 如果无效,程序会给用户展示一个出错信息,告诉用户刚才的输入是不正确的。
现在我们可以开始写校验代码了。在HTML页面中把输入类型设置为 URL. 设置该属性可以让有些浏览器直接校验该输入是否为链接了,但该属性并不是所有的浏览器都支持,在很多浏览器,该功能甚至不工作。这也就意味着在某些浏览器里面,即使用户就是随便输入点东西,例如 “blah”,浏览器也会接受,并且提交该请求,而在部分浏览器,在提交该请求之前至少会要求客户所输入的内容是以 http:// 开头的。但我们要校验的是用户所提交的是不是以 http://itunes 开头的,所以我们必须写 javascript 来处理这事儿。
var Gimmie = {
/* our prior code */
validate: function() {
// Use regex to test if input is valid. It's valid if:
// 1. It begins with 'http://itunes'
// 2. It has '/id' followed by digits in the string somewhere
var regUrl = /^(http|https):\/\/itunes/;
var regId = /\/id(\d+)/i;
if ( regUrl.test(this.userInput) && regId.test(this.userInput) ) {
this.userInputIsValid = true;
var id = regId.exec(this.userInput);
this.appId = id[1];
} else {
this.userInputIsValid = false;
this.appId = '';
}
}
}
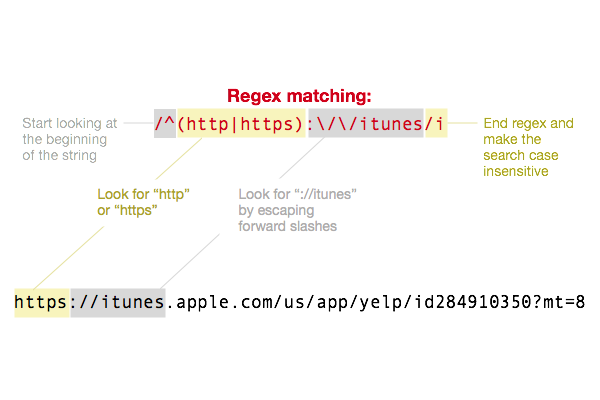
在这我们采用正则表达式来测试用户的输入是否满足校验条件。让我们更详细的看看正则表达式的写法吧:
var regUrl = /^(http|https):\/\/itunes/i; var regId = /\/id(\d+)/i;
这是我们所定义的两条正式表达式语法。(您也可以在这个链接了解更多的关于正则表达式的内容)。 我简要说一下这个正则表达式可以用来做什么:

regId 主要是为了校验用户所输入的链接里面是否包含了应用的 ID. 所有有效的iTunes 商店应用链接都会带有/id,然后在这个标识后面跟着一大串数字。
/\/id 表明:在这个字串里面任何地方找到 /id 子串。(前面的例子我们已经讲过了 \ 的功能)。
(\d+)表示是在寻找一个数字序列 (0-9之间的),把他们全部抓取出来。括号里面的内容表示我们需要把抓取到的数字序列保存下来,应该这个抓取到数字序列就是我们所需要的应用ID. /d是一个特别的符号表示这个字串是用来收集数字的,(+)表示匹配所有的(0-9)的数字一次或多次。
/i 表示正则表达式的结束,同时 i 表明该正则表达式不用关注大小写字母的问题。(所以 /ID938491 也都是有效 ID链接。)
未完待续。。。
不深思则不能造于道。不深思而得者,其得易失。
名人名言- 曾国藩
- By 优联实达(译)
- 2015-10-13
- 3808
- 公司新闻,网站开发,网站设计,UI


